- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Cherry 3.x. How to enable comments on pages
April 2, 2015
This tutorial shows how to enable comments on WordPress pages.
WordPress. How to enable comments on pages
-
First, navigate to wp-content/themes/CherryFramework and copy page.php file to wp-content/themes/themeXXXXX folder.
-
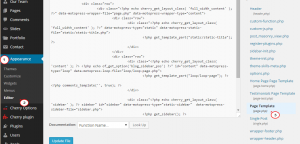
Navigate to WordPress admin section and go to Appearance -> Editor, on the right under themeXXXXX you will see page.php file:
-
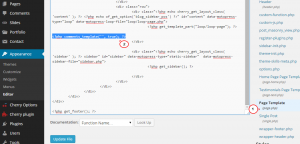
Open page.php file under themeXXXXX and add this code just below – <?php get_template_part(“loop/loop-page”); ?>:
<?php comments_template('', true); ?> -
Next, click on Update File button on the bottom.
-
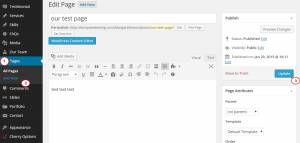
Now we will create test page in order to see enabled comments section:
-
Now publish new created page and view it, comments box will be enabled.
Feel free to check the detailed video tutorial below: