- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to enable/disable the lightbox feature for Portfolio posts in a Cherry Framework 3.x template
March 18, 2014
This tutorial will show you how to enable/disable the lightbox feature for Portfolio posts in a Cherry Framework template.
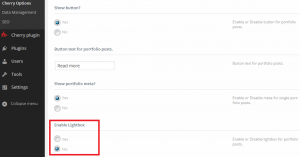
1. To disable the lightbox feature for all the Portfolio posts, navigate to the Cherry Options->Portfolio tab.
2. Set the “Enable Lightbox” option to “No.”
You can also enable/disable the lightbox effect for single portfolio posts only.
1. Open the required portfolio item.
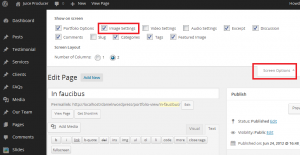
2. Locate the “Image Settings” block.
3. Set the “Enable Lightbox” option to “Yes.”
4. In case there is no “Image Settings” block, make sure you enabled it under the “Screen Options” menu.
This is the end of the tutorial. Let us know if you have any questions.
Feel free to check the detailed video tutorial below:
WordPress. How to enable/disable lightbox feature for Portfolio posts in Cherry Framework template