- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to exclude a category from displaying on Blog page
October 21, 2015
This tutorial will show you how to exclude posts assigned to specific category from displaying on Blog page in WordPress.
WordPress. How to exclude category from displaying on Blog page
-
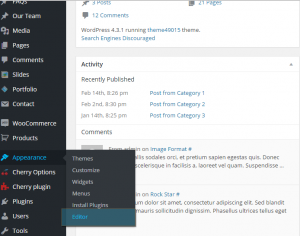
Log into your WordPress dashboard, and navigate to Appearance > Editor:
-
Choose themeXXXXX, where XXXXX is your actual theme number in Select theme to edit drop down:
-
Find custom-function.php file and open to edit it.
-
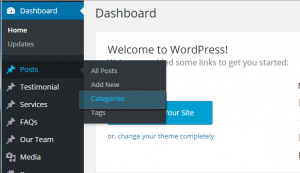
You will need to get your category ID before editing this file. You should navigate to Posts > Categories:
-
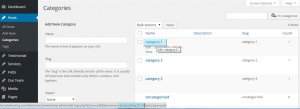
Hover over the category name (that you want to exclude from blog page) to see its ID:
-
Add this code to the very end of the file before closing php tag ?> and replace 6 with your category ID:
function exclude_category( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'cat', '-6' ); } } add_action( 'pre_get_posts', 'exclude_category' ); -
Click Update file button to save changes.
-
If you want to exclude 2 or more categories, you should separate them with comma in the code, example:
$query->set( 'cat', '-6,-7' );
-
Refresh your Blog page, now it doesn’t display posts from the category that was excluded in the file.
Feel free to check the detailed video tutorial below:
WordPress. How to exclude category from displaying on Blog page