- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to get Embed Map code from Google Maps
August 28, 2015
This tutorial will show you how to get Embed Map code from Google Maps.
WordPress. How to get Embed Map code from Google Maps
Some templates may display map using a shortcode with iframe for map location. In order to change your location, you should change code for embedding Google map in this shortcode.
-
Open Google maps link in your browser.
-
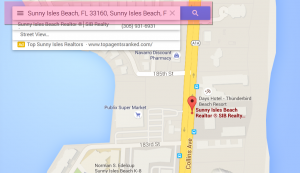
Enter your physical address and find your location on the map:
-
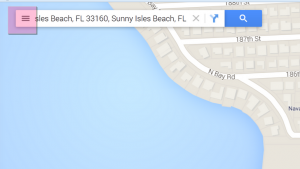
Click main menu icon in the top left corner:
-
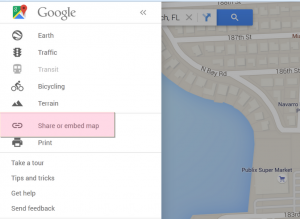
Click “Share or embed map”:
-
In the opened lightbox, choose the “Embed map” tab.
-
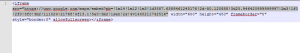
Copy the code to a text editor. You should use the value of the iframe source and paste it to your shortcode to change map location:
src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d3587.6589461245176!2d-80.120888!3d25.946420999999997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s!4v1440211742516"
Feel free to check the detailed video tutorial below:














.jpg)