- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Cherry Framework 3.x. How to manage slider options
April 10, 2015
This tutorial shows how to manage slider options in WordPress (based on Cherry Framework).
WordPress. How to manage slider options (based on Cherry Framework)
In WordPress templates (based on Cherry Framework), the slider can be easily managed from WordPress admin panel.
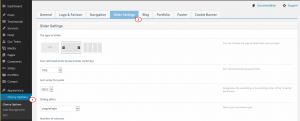
Log into WordPress admin panel, go to Cherry Options > Slider Settings, you will see all the options with the description of each setting. So, it’s easy to understand and manage them:
Let’s check some of the basic settings:
-
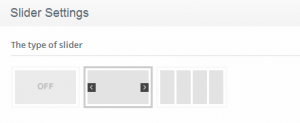
The type of slider.
You can remove the slider from the front page with OFF, select the type of slider you like:
-
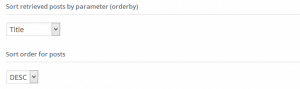
Set the order of slides with Sort retrieved posts by parameter (orderby) and
Sort order for posts: -
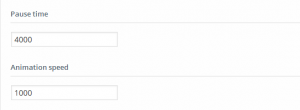
Speed:
Pause time: is the time for each slide to show up in slider section.
Animation speed: the transition between slides
For example, we set Pause time to 4000; Animation speed to 1000, this makes each slide display for 4 seconds, and transition between slides will last 1 second:
-
You can set all the other setting like the effect, the loader, thumbnails.
Feel free to check the detailed video tutorial below:
WordPress. How to manage slider options (based on Cherry Framework)














.jpg)