- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to manage slider options (non-Cherry based)
April 6, 2015
This tutorial shows how to manage slider options in WordPress.
WordPress. How to manage slider options (based on Cherry Framework)
In WordPress templates, the slider can be easily managed from WordPress Admin Panel.
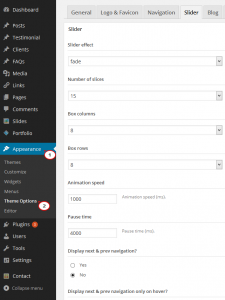
Log into WordPress Admin Panel, go to Appearance > Theme Options > Slider, you will see all the options with the description of each setting there. So, it’s easy to understand and manage them:
Let’s check some available Slider Settings.
-
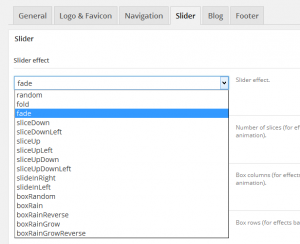
Slider effect:
There is a list of effects that you can set for your slider:
-
Animation speed: the transition between slides.
Pause time: is the time for each slide to show up from slider section.
For example, we set Animation speed to 1000; Pause time to 4000, this makes transition between slides last 1 second and each slide display for 4 seconds:
-
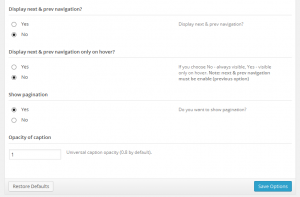
You can also set other settings for the Display next & prev navigation, Display next & prev navigation only on hover, Show pagination, Opacity of caption, etc. from Slider settings:
Feel free to check the detailed video tutorial below:
WordPress. How to manage slider options (based on Cherry Framework)














.jpg)