- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to replace a parallax video
November 19, 2014
WordPress. How to replace a parallax video
This tutorial will show you how to replace a parallax video.
In order to replace this video with your own video, please follow these steps:
-
Go to your WordPress admin panel. Click Pages -> All Pages, open page Home (or any other page with parallax video).
-
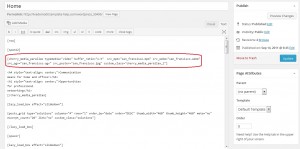
On your homepage switch to text editing mode, so you can see the code of your page, here you will see the following shortcode for video:
[cherry_media_parallax typemedia="video" buffer_ratio="1.5" src_mp4="san_fransisco.mp4" src_webm="san_fransisco.webm" src_ogv="san_fransisco.ogv" src_poster="san_fransisco.jpg" custom_class="cherry_media_parallax_1"]
-
As you can see, you will need to upload your video in 3 formats plus an image. Video formats are mp4, webm, ogv and image jpg/png format.
-
Go to your Media Library and upload your video in three formats and image.
-
Go back to your homepage and replace the name of the previous video with your own one in the existing code. Make sure you have made the same formats of video like it is used here.
-
So you code will look as follows:
[cherry_media_parallax typemedia="video" buffer_ratio="1.5" src_mp4="video.mp4" src_webm="video.webm" src_ogv="video.ogv" src_poster="video.jpg" custom_class="cherry_media_parallax_1"]
-
Click Update and check your site. Your new video has appeared.
Thank you for watching our tutorial. Now you know how to replace a parallax video.
Feel free to check the detailed video tutorial below: