- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to replace video with image in Video format post
February 4, 2015
This tutorial shows how to replace video with image in WordPress Video format post.
WordPress. How to replace video with image in Video format post
-
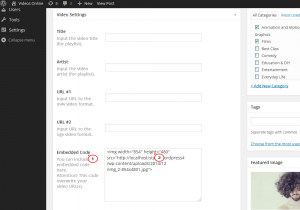
First of all, open the Video post in WordPress Dashboard and scroll it down to the Embedded Code field. It includes HTML code for embedding video, as well as iframe width and height. Please note that you will need to upload image with the same width and height:
-
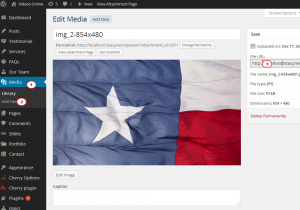
In order to upload a new image, navigate to the Media -> Library tab of admin panel. When image is uploaded, click the Edit link next to edit. Find and copy link in the File URL field, it will be the link to your image:
-
Go back to Video Post, replace iframe code with:
<img src="">
The IMG SRC is the HTML tag which adds image to a page. Insert link from the File URL field into quotes. Update post to save the changes.
-
Refresh the page with Ctrl/Cmd+F5 to preview changes.
Feel free to check the detailed video tutorial below:
WordPress. How to replace video with image in Video format post
In case you are seeking for a suitable artistic website design, check our stunning artist wordpress themes.














.jpg)