- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to use grid (columns) shortcodes (non-Cherry based)
April 7, 2015
This tutorial shows how to use grid columns in WordPress templates.
WordPress. How to use grid (columns) shortcodes (non-Cherry based)
In order to create the required page content layout using grid columns, you should perform the following steps:
-
Go to Pages -> All pages section in your WordPress dashboard.
-
Selecting the desired page to edit.
-
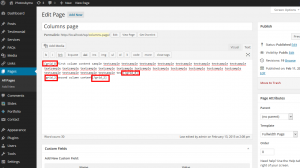
Make sure you are using Text mode.
-
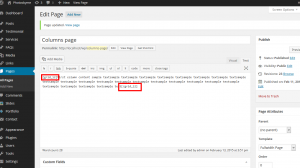
Insert your content between [grid_X][/grid_X] elements like the following:
[grid_X] content goes here [/grid_X]
-
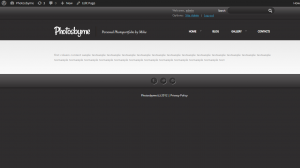
As a result, you should receive the structure like the following:
[grid_X][/grid_X], where X is a number from 1 to 12.
Let’s check how to set the desired number of columns to the page content:
-
1 column is used for making part of content appear fullwidth. Code looks like the following:
[grid_12] content goes here [/grid_12]
-
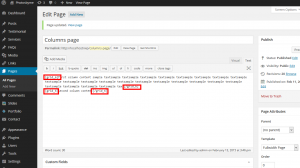
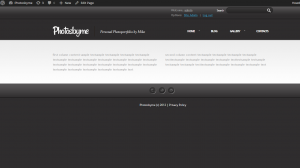
2 equal columns can be created on your page/post adding this code to your page in Text mode:
[grid_6] first column content goes here [/grid_6][grid_6] second column content goes here [/grid_6]
-
To make the content appear in 2 columns with different width, there can be used code with different number for [grid_X] elements in Text mode.
The only requirement is to keep 12 per row, for example using [grid3] + [grid9] or [grid8] + [grid4] codes. Example:
[grid_8] first column content goes here [/grid_8][grid_4] second column content goes here [/grid_4]
-
Basically, you can create desired number of columns in a row keeping the structure of 12 per row.
The given columns are used for the layout framework on the basis of 960gs..
Feel free to check the detailed video tutorial below:
WordPress. How to use grid (columns) shortcodes (non-Cherry based)














.jpg)