- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to manage slider added with “Power Builder”
September 14, 2016
This tutorial shows you how to manage slider, added with “Power Builder” in Bedentist WordPress template.
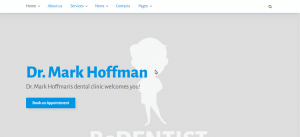
The slider on the home page is added with Power Builder.

Follow these steps to edit it:
-
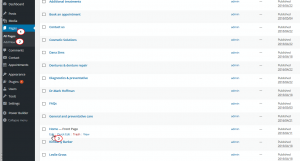
Log in to WordPress admin panel, go to Pages > All Pages. Open the front page (in our case it’s Home) to edit.

-
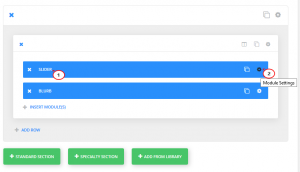
As you can see, this page is designed with Power Builder Editor. Scroll down to edit the slider section. Click on Module Settings in Slider to start editing.

-
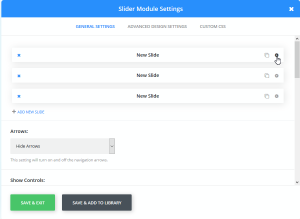
The new window will appear. You can see the list of current slides and all the General settings here.

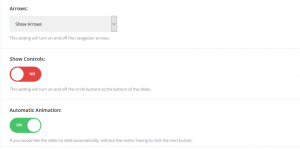
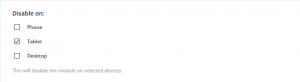
You can change general slider settings, such as Arrows, Control buttons, Animation, Enable/Disable the slider on specific devices (mobile, tablet, desktop), etc.
All the setting fields show up with the explanation, so it’s easy to understand them and edit.


-
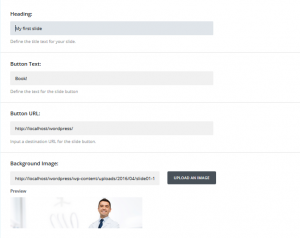
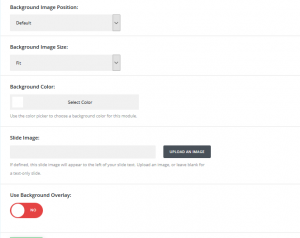
In order to edit each slide, click on the Setting symbol on the right side of each slide.

You can see some basic elements to change as below:
-
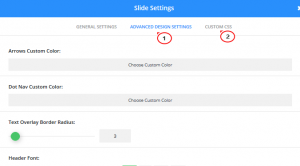
Besides, you can set advanced settings and custom css for the slider in Advanced Design Settings and Custom CSS tabs.

Refresh the page to see the updated slider.

Feel free to check the detailed video tutorial below:
WordPress. How to manage slider added with “Power Builder”













.jpg)