- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to wrap text around the image
January 2, 2020
This tutorial will show you how to wrap text around the image in WordPress.
WordPress. How to wrap text around the image
-
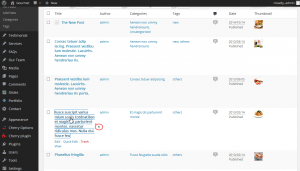
Log into WordPress Admin Panel. Go to Posts and click on any post:
-
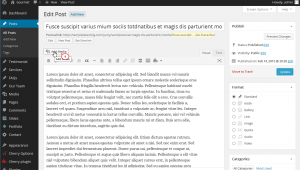
We should add text and then press Add Media button:
-
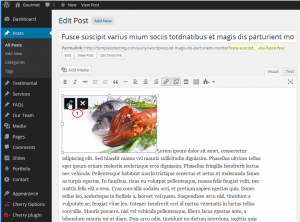
Select the image, click on Insert button, click on the image, press Edit tool icon:
-
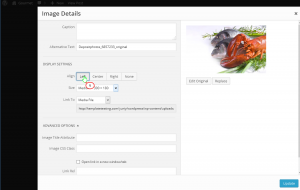
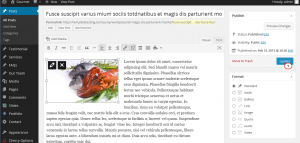
Select Align to the left side:
-
Click on Update button:
-
Refresh the Post page to see that we have successfully wrapped text around the image:
Feel free to check the detailed video tutorial below:
WordPress. How to wrap text around the image
So, as you have understood the question of how to wrap text around an image in WordPress is quite frequent. And this tutorial will help you to quickly accomplish this task.
Text wrapping in WordPress is not a very hard and time-consuming process. And you can do it yourself quite easily and quickly. But! In working with your WordPress site you may face tasks that will be much harder than text wrapping in WordPress. And quite a logical question: how can you cope with them? Well, you have several ways to deal with these tasks. The first is quite time-consuming. Since you can start to figure it all out yourself. But, what if you can’t? And the time will be wasted? There’s a second option for that. Namely, WordPress Website Maintenance & Support from TemplateMonster.
What is WordPress Website Maintenance & Support from TemplateMonster?

This is exactly the case when you can entrust real professionals to work with your site. The company TemplateMonster is not only selling templates and plugins for different CMS (WordPress, Joomla, HTML, PrestaShop, Magento, etc.), as many think but also provides technical support services to websites.
As it was already mentioned above in work with the site in WordPress you may face tasks and problems much more serious than wrapping text in WordPress. From setting up the appearance of the site, and placing posts, installing additional plugins, updates, and protecting the site from unwanted hacker attacks. Solving such problems on your own is quite a high-risk step. Because at any moment you may just not be able to cope with it.
Thus, the above problem can be solved by WordPress Website Maintenance & Support from TemplateMonster. All you have to do is subscribe. TemplateMonster offers you a website maintenance package for an additional fee. In other words, you pay a fee and they take care of your website. To be more specific, the company will repair, maintain and manage your website to maximize your productivity.
The main features of technical service from TemplateMonster
The presence of staff with knowledge of SEO and programming. Therefore, you can count on a comprehensive and quality service of your website.- The status of the code on the website and the server is constantly monitored.
- Regular reports on the work done.
- Excellent service quality.
- 24/7 friendly support.
- Regular updates.
- Individual solutions.
- Quite a small fee for all the work carried out.
What is included in the maintenance of web sites
By subscribing to this service from TemplateMonster, you are guaranteed to get an optimized working site, protected from hacker attacks, as well as its further maintenance on the way to high ratings.
At the same time, you do not need to worry about anything yourself. As all the working moments with the site are in the hands of professionals.
Price plans
TemplateMonster has two main price plans: monthly subscription and annual subscription. In addition, these two plans also have two divisions, which are Essential and Premium price plans.
The Essential package costs $389 a year and $39 a month. Of course, the Essential plan offers fewer services than Premium. At the same time, both plans are quite decent, so if you have a limited budget, you can fully benefit from the Essential plan and not lose much. The Premium package costs $689 per year or $69 per month.
However, if you choose a yearly subscription, the first 2 months will be free.
We also recommend using this tutorial. Here you will find answers to all questions related to WordPress Website Maintenance & Support from TemplateMonster.














.jpg)