- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
ZenCart. How to add/change favicon
July 13, 2015
This tutorial shows how to add/change favicon in ZenCart.
ZenCart. How to add/change faviconA favicon (short for favorites icon) is a graphic image (usually 16*16, 32*32 or 64*64 pixels in size) pixel square icon) associated with a website. Favicon is displayed near the site URL in the address field, in the opened site tab or next to the page name in the list of bookmarks/favorites:
Most of our templates have the default theme icon already. To add or change it, perform the following steps:
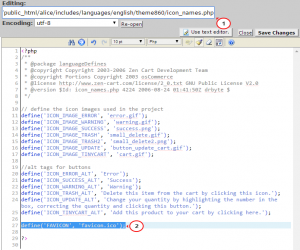
Make sure you have define(‘FAVICON’, ‘favicon.ico’); added in includes/languages/english/themeXXX/icon_names.php:

You can use your own favicon, or you can create a new one. There are many online services that will allow you to create a favicon image for free. For example, http://www.favicon.cc/.
-
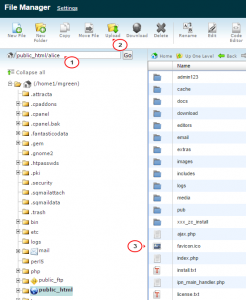
Navigate to your site directory via FTP or through hosting cPanel. If your site is installed directly in the root, this would be right in public_html or httpdocs.
Upload your favicon under the same file name as it is on your server, mostly this is favicon.ico:

After uploading (replacing) the file, you will be able to see your new favicon image after refreshing your site (use quick keyboard combinations to do it: F5, Ctrl R or Ctrl Shift R):
Feel free to check the detailed video tutorial below:
ZenCart. How to add/change favicon













