- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
ZenCart. How to change background image
April 27, 2015
In this tutorial we will show you how to change background image in ZenCart templates.
ZenCart. How to change background imageUsually, the path to background image is added in the css file.
Inspect the “<body>” tag with the help of Firebug or any other developer tool of your browser:

Locate the css rule where the background image is added and find the folders on your server where the image is located.
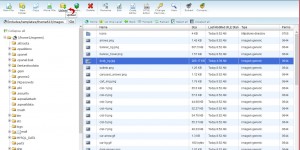
Go to your server using the hosting cpanel or the FTP and find the folder you have located. Usually it is the images folder in includes/templates/themeXXX directory.
Check the name of the current background image and give the same name to your new one. Adjust the image dimensions to be the same size as the original one using Photoshop or any other tool.
Note: In case you want to use an image with another name, you need to correct its path in the css file (stylesheet_tm.css file in includes/templates/themeXXX/css folder).
Replace the oroginal background image with your new one:

Open your front end and refresh the page to see the changes.
We hope the tutorial was useful for you. Feel free to check the detailed video tutorial below:
ZenCart. How to change background image













