- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
ZenCart. How to change slider dimensions
April 20, 2015
This tutorial will show you how to change slider dimensions in ZenCart.
ZenCart. How to change slider dimensionsAccess your admin panel, go to Tools -> Banner manager and disable banner on the left, as it will not allow to change slider width. It can be done after changing banner status to ‘Disabled’.
After you’re done, access the root folder of your site and open includes/templates/themeXXX/css directory, search for index_home.css file (please note that in your template it may be in a different file):

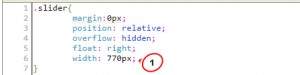
Change slider width and save the changes. Images width will be regenerated automatically:

Clear browser cache and cookies and refresh the page. The changes will appear in case all the actions were performed properly.
This is the end of the tutorial. Now you know how to change slider width.
Feel free to check the detailed video tutorial below:
ZenCart. How to change slider dimensions













