- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
ZenCart. How to manage custom blocks
May 14, 2015
Some of our new ZenCart templates have special module which allows to display blocks (usually in the bottom of the home page) with some custom content. In this tutorial we will show you how to manage these Custom blocks in ZenCart templates.
ZenCart. How to manage custom blocksLog into your Zencart admin panel and go to Configuration-> TM Customblock section.

Here you can see a list of custom blocks added to your site:

In order to edit a block, click the Info button in front of the block you need to change, and then press Edit:
You can edit the text content of the block in a special line appearing on the right:

Note: You need to edit the text in HTML tags. If you delete the tags, the styles of your block will be lost.
In order to disable the block, press the Edit button on the TM Customblock, select false option under “Activate TM Customblock”, then click the Update button to save the changes:

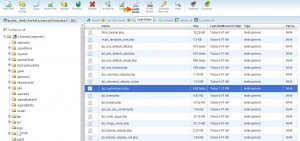
In case you want to delete one of the blocks, go on your server using the hosting cpanel of the FTP and search for the tpl_customblock.php file located in the “includes\templates\themeXXX\common” folder.
Open the file with any code editor, you may use code editor directly on the cpanel:

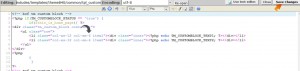
Each custom block is represented by a separate “<li>”-item. You can delete or comment the code of the block you want to remove:
After removing the block you need to adjust the layout of the page by changing the bootstrap class of the block items. For example, to change the layout from 3-column to 2-column, you need to replace “col-sm-4” with “col-sm-6”:

Save the modifications.
Check your changes at the site frontend after refreshing the page.
We hope the tutorial was useful for you. Feel free to check the detailed video tutorial below:
ZenCart. How to manage custom blocks















