- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to add datepicker to contact form
February 24, 2016
This tutorial shows how to add datepicker to contact form in CherryFramework 4 templates.
CherryFramework 4. How to add datepicker to contact form
To add a datepicker to contact form, you should do the following:
-
Log into your WorpPress admin panel.
-
Navigate to Plugins -> Add New.
-
Use Upload button and install Contact Form 7 Datepicker plugin.
-
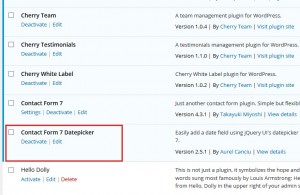
Once the plugin is installed, please activate it:
-
Navigate to Contact -> Contact Forms section.
-
Select the desired contact form to edit.
-
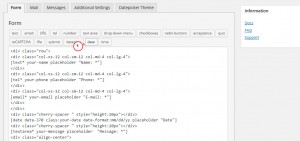
Insert datepicker using Date tag button:
-
Fill in the fields in the pop up and use Insert Tag button to insert the field into the contact form:
-
Save settings using Save button.
Feel free to check the detailed video tutorial below:














.jpg)