- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to assign external link to a slide and make it open in new tab
August 19, 2015
This video tutorial is going to show you how to assign external link to a slide and make it open in a new tab in CherryFramework 4 Templates.
CherryFramework 4. How to assign external link to a slide and make it open in new tab
-
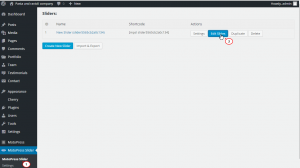
Log into WordPress admin panel MotoPress Slider, then click Edit Slides button:
-
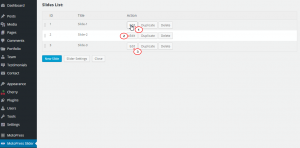
We are going to add link to each individual slide, press Edit button for slide-1:
-
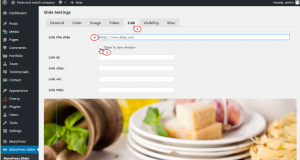
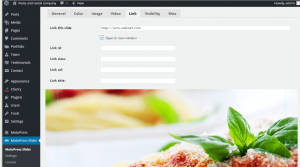
Click on Link Tab in the top, then add external link to the first line, put a mark ‘Open in new window’:
-
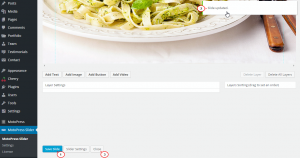
When done scroll down the page and press Save Slide button:
-
Repeat the process for the other two slides:
-
When done, go to your site, refresh the Home page and click on the slide.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to assign external link to a slide and make it open in new tab



















.jpg)
