- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to change Flaticon icons
March 15, 2016
This tutorial shows how to change Flaticon icons in CherryFramework 4 templates.
CherryFramework 4. How to change Flaticon iconsTo change Flaticons, you should do the following:
Log into your WorpPress admin panel.
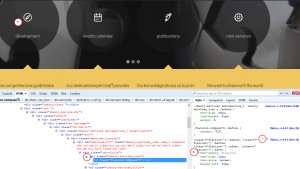
Inspect the icon using Mozilla Firefox add-on Firebug or any other developer tool.
Locate icons stylesheet and open it in a new tab. In our case it is flaticon.css file, located in wp-content/themes/themeXXXX/assets/fonts folder (where XXXX stands for theme number):

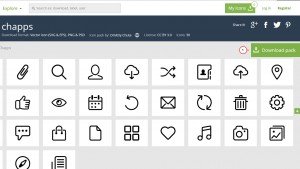
Open this file in a new tab to locate “Source” for your icons. In our case it is http://www.flaticon.com/packs/chapps. Open this link in a new tab and press Download pack button on the right side:


Once the pack is downloaded, please unzip it and navigate to png folder, to get the icon class, you should just copy its file name:

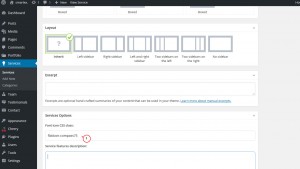
Go to your dashboard. Navigate to edit the post that uses Flaticon icon. In our case this is services type post, located under Services-> Services tab and select the post to edit.
Scroll down to find the field Font icon CSS class and change the icon class:

Save changes and check your website, the icon was changed successfully! In order to add an icon, just specify it in caption field for the needed article in the similar way, please.
Save settings using Update button.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to change Flaticon icons













.jpg)
