- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to create portfolio page
February 23, 2016
This tutorial will show you how to create portfolio page in WordPress CherryFramework 4 template.
CherryFramework 4. How to create portfolio page
Basically, we have to follow 3 steps:
-
Add a portfolio category;
-
Add few portfolio posts;
-
Create a portfolio page.
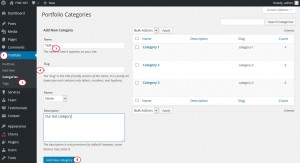
Adding Portfolio category
-
Go to your WordPress admin panel, navigate to Portfolio, then Categories and press Add new.
-
You should name your future category in the Title field, and, optionally, fill in the other features (category description, slug). A slug field is important as you are going to use it to connect this custom category to your future portfolio page. If you leave slug field empty, WordPress picks up a derivative from the name.
-
Finally, press Add new category button:
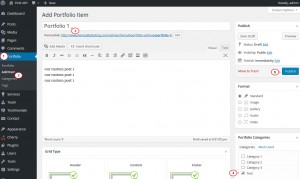
Adding Portfolio posts and assigning them to the custom category
-
Navigate to Portfolio > Add new.
-
Give it a name and assign this portfolio item to your newly created Portfolio Category:
-
Under Featured Image, upload your image (click the Set featured image link). Upload the file. Please note that you can select several files and they will be uploaded one by one. Select Uploaded to this page option in case you need to add more files.
-
Under Zoom Image tab you can set zooming image option to Yes and Publish this portfolio item.
-
Create another portfolio items the same way.
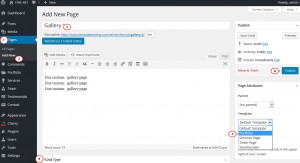
Adding a portfolio page
Portfolio pages can be created with the help of page templates.
-
Click the Pages > Add New tab in WordPress dashboard.
-
Type in your page name and under Page Attributes select Parent for your page.
-
Select your page template (Portfolio in the Page Attributes drop-down menu):
-
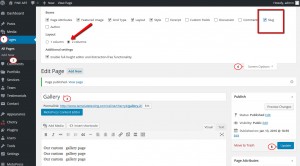
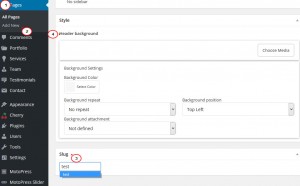
Check in the Slug feature under Screen options at the top in order to enable Category include field.
This field should contain name of the category that is going to be displayed on your Portfolio page (available only for the Portfolio page template).
You need to use the slug of your custom category here (go to Portfolio -> Portfolio Categories and copy the slug from the tab on the right):
-
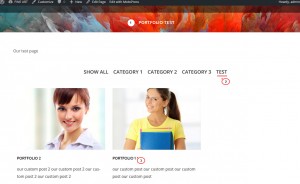
And click the Update and View Page buttons:
You can assign a newly created Portfolio Page to your header menu. To do that, navigate to Appearance > Menus. Under the Pages on the right, select the page and click on Add to menu, then click Save Menu.
Feel free to check the detailed video tutorial below: