- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to disable lightbox feature for portfolio items
July 28, 2016
In this tutorial you will learn the way to disable lightbox feature for portfolio items in CherryFramework 4 based templates.
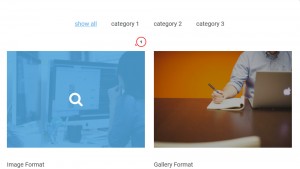
Lightboxes display images in pop-up windows over the main site content. They are often used for portfolio images on portfolio pages (see an example on the screenshot below):

To disable the lightbox feature for portfolio items, you should perform the following steps:
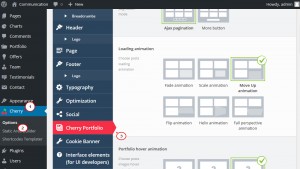
In your WordPress admin panel navigate to Cherry -> Options -> Cherry Portfolio menu.

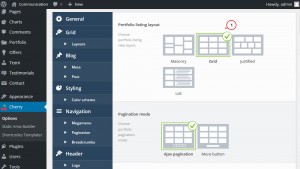
Scroll the opened menu to the top and check the Portfolio listing layout type. It is the Grid layout in our case:

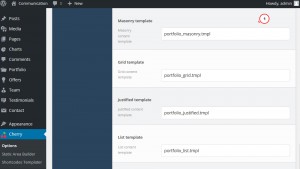
Then scroll the page down and check the file selected for your portfolio listing layout type. In our case, it is the portfolio_grid.tmpl file selected for the Grid template.

Now navigate to Cherry -> Shortcodes Templater menu and open the portfolio folder from the left section. In the appeared list of files you should open your portfolio template file. It is the portfolio_grid.tmpl file in our case.

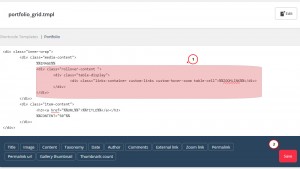
You will see the opened file code in the editing section on the right. You need to delete the code of the <div class="rollover-content ">:
<div class="rollover-content "> <div class="table-display"> <div class="links-container custom-links custom-hover-zoom table-cell">%%ZOOMLINK%%</div> </div> </div>
The code may differ depending on the portfolio template type. See an example on the screenshot below:

Save the changes in the file. Refresh your portfolio page to check the changes on your site. You will see the lightbox feature of portfolio items is disabled successfully.
This is the end of the tutorial. Now you know how to disable lightbox feature for portfolio items in Cherry Framework 4 based templates.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to disable lightbox feature for portfolio items













.jpg)
