- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to display cookie banner
July 31, 2015
Hello! This tutorial is going to show you how display Cookie Banner in templates based on Cherry Framework 4.
CherryFramework 4. How to display cookie banner
In order to do this, please just follow steps listed below:
-
Please log into your WordPress Dashboard.
-
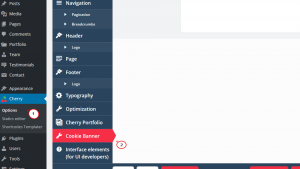
Navigate to Cherry -> Options section and scroll down to open Cookie Banner tab:
-
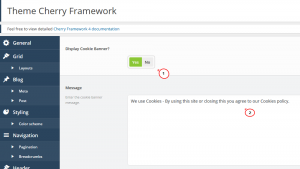
Set Display Cookie Banner? to Yes.
-
You may also change Cookie Banner Message here by setting your custom text:
-
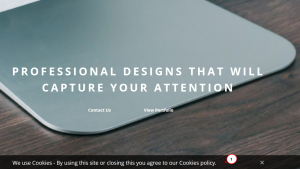
Do not forget to Save options and check your site:
Feel free to check the detailed video tutorial below:














.jpg)