- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to make Swiper carousel autostart
September 26, 2016
We are glad to present you a tutorial that will show you how to make Swiper carousel autostart in CherryFramework 4 templates.
Now, you have an exciting opportunity to make your carousel autostart and in this tutorial we will learn how to do that.
Log into the WordPress Admin panel with your login credentials.
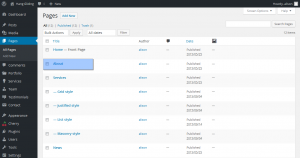
Navigate to Pages -> All pages -> choose the page on which you already have or want to insert Swiper carousel.

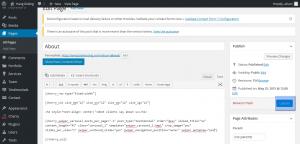
We will change the carousel on About Us page:

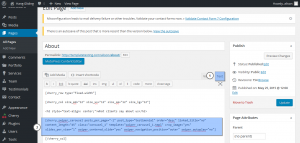
Click Text tab on the right and locate Swiper carousel shortcode.

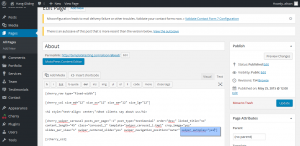
Near the swiper autoplay put Yes instead of No.

Save the changes and check the website.

Congratulations! Now you know how to make Swiper carousel autostart in CherryFramework 4 templates.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to make Swiper carousel autostartIn case you’re searching for premium themes to build a website from scratch, look through the Best WordPress Themes 2017.














.jpg)
