- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4.x. How to change icons generated with list shortcode
December 8, 2015
This time you will learn how to change the list icons which are defined in the CherryFramework 4 shortcode.
CherryFramework 4.x. How to change icons generated with list shortcodePlease follow the steps listed below:
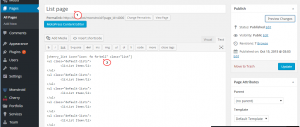
First, you should open the page where the list was integrated and you will be able to see the part of the code provided below:
[cherry_list icon="icon: fa fa-star" class="list"]

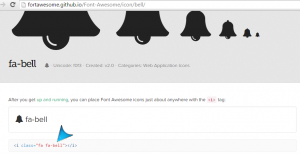
In order to change the icon, open the link with the list of all the icons available:

Choose the icon you like and open it up in order to copy the code of it.
Paste it instead of the previous one and save the changes.
Reload the page in order to see the changes.
Feel free to check the detailed video tutorial below:
CherryFramework 4.x. How to change icons generated with list shortcode













.jpg)
