- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3.Wie man eigene CSS Klassen zu Shortcodes hinzufügt und ihnen eigene CSS Regeln zuweist
April 30, 2016
Dieses Tutorial wird Ihnen zeigen, wie man eigene CSS Klassen zu Shortcodes in CherryFramework 3 hinzufügt.
CherryFramework 3. Wie man eigene CSS Klassen zu Shortcodes hinzufügt und ihnen eigene CSS Regeln zuweistLassen Sie uns einen neuen Shortcode mit einer eigenen Klasse erstellen:
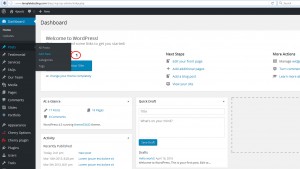
Erstellen Sie einen neuen Post/Seite:

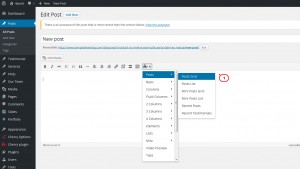
Wählen Sie den gewünschten Shortcode. Wir werden einen ‘Posts Grid’ Shortcode als Beispiel hinzufügen:

Passen Sie Shortcode-Parameter auf Ihre Bedürfnisse an. Scrollen Sie runter und finden Sie die ‘Custom class’ Box.
Erstellen Sie eine benutzerdefinierte Stilklasse für den Shortcode, z.B. ‘new_class’. Klicken Sie auf den ‘Insert’ Button:

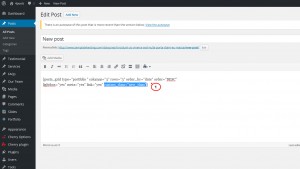
Die benutzerdefinierte Klasse wurde erfolgreich zu Ihrem Shortcode hinzugefügt:

Wir haben erfolgreich einen neuen Shortcode mit einer eigenen ‘new_class’ Klasse hinzugefügt. Lassen Sie uns sehen, wie man benutzerdefinierte CSS-Regeln dieser Klasse zuweist:
Öffnen Sie den Post/die Seite mit dem vorher erstellten Shortcode:

Wir werden das FireBug Plugin für den Firefox Browser benutzen um Elemente zu überprüfen.
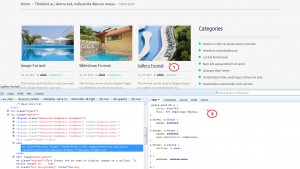
Überprüfen Sie das Element, dass Sie bearbeiten wollen. Finden Sie die gewünschte Stilklasse:

Fügen Sie Ihre eigene Klasse vor der allgeimeinen hinzu,und dann bearbeiten Sie oder fügen Sie beliebige CSS Eigenschaften hinzu:

Nun werden die Änderungen nur zu der benutzerdefinierten Klasse hinzufügt und werden nicht die allgemeine CSS Regel beeinflussen.
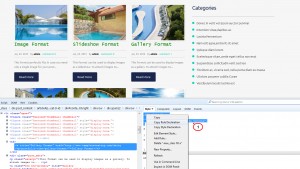
Klicken Sie rechts mit der Maus auf die CSS Klasse und wählen Sie die ‘Copy Rule Declaration’ Option um es zu kopieren:

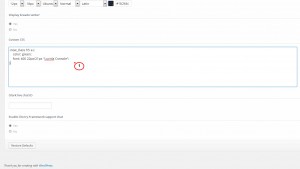
Öffnen Sie Ihr WordPress Dashboard und gehen Sie zum Cherry > Options > General Tab.
Fügen Sie die vorher kopierte CSS Regel in die ‘Custom CSS’ Box und dann drücken Sie ‘Save’.

Gehen Sie zu Ihrem Frontend und aktualisieren Sie die Seite um die Änderungen zu sehen.
Das ist das Ende des Tutorials. Nun wissen Sie, wie man eigene Klassen zu Shortcodes hinzufügt und ihnen eigene CSS Regeln zuweist.
Sie können sich gerne unser ausführliches Video Tutotial ansehen:
CherryFramework 3.Wie man eigene CSS Klassen zu Shortcodes hinzufügt und ihnen eigene CSS Regeln zuweist













