- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3. Wie man den Stil der Google Karte auf der Hauptseite ändert
März 30, 2016
Von diesem Tutorial erfahren Sie, wie man den Stil der Google Karte auf der Hauptseite in WordPress Vorlagen mit CherryFramework 3.x ändert.
CherryFramework 3. Wie man den Stil der Google Karte auf der Hauptseite ändertDie Google Karte auf der Hauptseite sieht so aus:

-
Loggen Sie sich ins Hosting Control Panel (Cpanel) ein, öffnen Sie den Dateimanager (File Manager) (wenn Sie die Verbindung per FTP hergestellt haben):

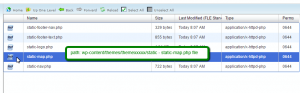
Finden Sie den Ordner wp-content/themes/themexxxxx/static und öffnen Sie die Datei static-map.php:

-
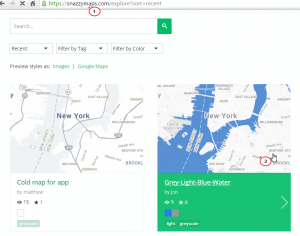
Öffnen Sie die Website https://snazzymaps.com/, um einen anderen Stil, den Sie für Ihre Karte verwenden möchten, zu wählen:

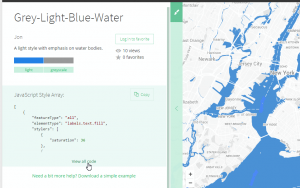
Drücken Sie mit dem Mauszeiger auf den Stil, Sie sehen JavaScript-Feld des Stiles, öffnen Sie den Bereich, um den gesamten Code zu sehen:

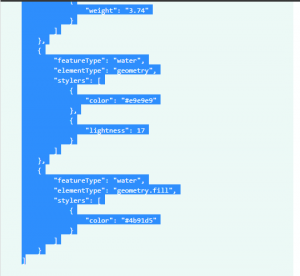
Kopieren Sie den gesamten Code:

-
In der Datei static-map.php finden Sie den Code des alten Stils (normalerweise sehen einen Kommentierungscode, der den Code jedes Elementes trennt). Ersetzen Sie den alten Code durch den neuen, den Sie vorher auf der Website https://snazzymaps.com/ erhalten haben. Speichern Sie die Änderungen in der Datei:

Aktualisieren Sie die Hauptseite, um den neuen Stil der Karte zu sehen:
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 3. Wie man den Stil der Google Karte auf der Hauptseite ändert













