- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 3.x. Wie man ein Logo zum Footer hinzufügt
Mai 20, 2016
Hallo! Dieses Tutorial wird Ihnen zeigen, wie man ein Logo zum Footer in Cherry Framework 3 Vorlagen hinzufügt.
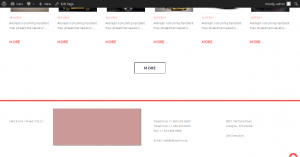
Es kann vorkommen, dass es kein Logo im Footer auf Ihrer Seite gibt , aber Sie wollen es hinzufügen:

Lassen Sie uns lernen, wie man das macht.
Das Tutorial setzt voraus,dass Sie bereits in Ihrem WordPress Dashboard angemeldet sind.
Es gibt bereits ein Logo im Header der Website, so dass Sie einfach seinen Code verwenden können um das Logo im Footer anzuzeigen.
-
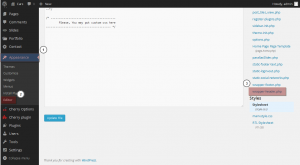
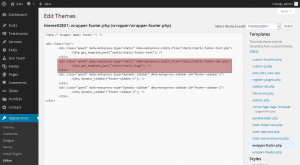
Öffnen Sie Appearance ->Editor und klicken Sie auf den wrapper-header.php Dateititel rechts:

-
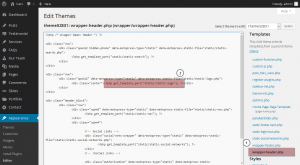
Im aufgetauchten Dateibearbeitungs Interface suchen Sie nach den folgenden Code:
<?php get_template_part("static/static-logo"); ?> -
Markieren Sie den Code, und kopieren Sie ihn in die Zwischenablage:

Da wir jetzt einen Code für das Logo kopiert haben, fügen ihn in den Footer hinzu.
-
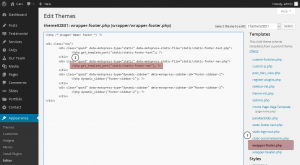
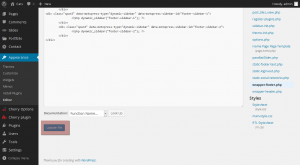
Klicken Sie auf den wrapper-footer.php Dateititel rechts, um die Datei zum Bearbeiten zu öffnen:

-
Finden Sie die folgende Code Zeile:
<?php get_template_part("static/static-footer-nav"); ?>Der Code entspricht dem Navigationsmenü ,welches in unserem Fall, nicht in der Fußzeile verwendet wird – es gibt einen leereren Raum im Footer Bereich, wo wir das Logo hinzufügen.
-
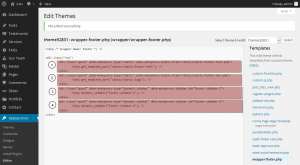
Ersetzen Sie den Navigationsmenü Referenzcode mit dem zuvor kopierten Logo Code, so dass es wie folgt aussieht:

-
Blättern Sie nach unten und klicken Sie auf die “Update File” Taste um die Änderungen zu speichern:

-
Gehen Sie zu Ihrer Website Front-End zurück und laden Sie die Seite neu.
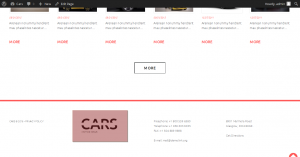
Wie Sie sehen können, wurde das Logo erfolgreich in den Footer hinzugefügt:

Denken Sie daran, dass Sie einige Stile anpassen müssen, damit das Logo so aussieht wie Sie wollen.
Sie können auch leicht die Position des Logos ändern, durch das Ersetzen des jeweiligen Referenzcodes in der wrapper-footer.php Datei :

Damit endet das Tutorial. Wir haben gelernt, wie man ein Logo zum Footer hinzufügt in your Cherry Framework 3 Vorlagen.
Sie können sich gerne unser detaliertes Video Tutorial ansehen:
CherryFramework 3.x. Wie man ein Logo zum Footer hinzufügt













