- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den Slider hinzufügt, wenn er in der Vorlage standardmäßig fehlt
April 6, 2016
Von diesem Tutorial erfahren Sie, wie man den Slider zu Ihrer WordPress Vorlage mit CherryFramework 4 hinzufügt, wenn er in der Vorlage standardmäßig fehlt.
CherryFramework 4. Wie man den Slider hinzufügt, wenn er in der Vorlage standardmäßig fehlt
-
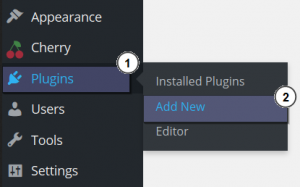
Loggen Sie sich ins WordPress Control Panel ein, finden Sie den Tab Plugins > Neu hinzufügen:
-
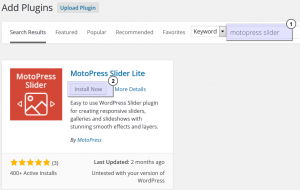
Finden Sie ‘Motopress Slider‘, drücken Sie auf den Button ‘Install’. Aktivieren Sie das Plugin:
-
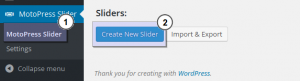
Öffnen Sie den Tab ‘MotoPress Slider’ (MotoPress Slider) und drücken Sie auf den Button ‘Neuen Slider erstellen’ (Create New Slider):
-
Sie können einen Text, Bilder, Buttons und Ebenen mit einem Video zu Ihrem Slider hinzufügen, indem Sie dieses Tutorial nutzen.
-
Finden Sie den Tab ‘MotoPress Slider’ (MotoPress Slider) und kopieren Sie den Shortcode des Sliders, wie es auf dem Bildschirmfoto unten angezeigt ist:
-
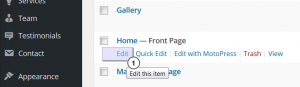
Öffnen Sie den Tab ‘Seiten’ (Pages) > ‘Alle Seiten’ (All Pages). Finden Sie Ihre Startseite (normalerweise ist es die Seite namens ‘Home’ (Home)) und drücken Sie auf den Button «Bearbeiten»:
-
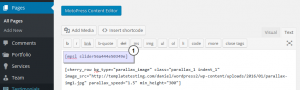
Fügen Sie den Shortcode des Sliders am Anfang des Seiteninhalts hinzu. Speichern Sie die Änderungen:
-
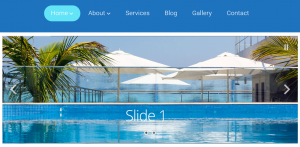
Der Slider wurde erfolgreich zu Ihrer Website hinzugefügt:
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man den Slider hinzufügt, wenn er in der Vorlage standardmäßig fehlt