- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man Änderungen an der Copyright-Meldung im Footer vornimmt
August 11, 2015
Von diesem Tutorial erfahren Sie, wie man Änderungen an der Copyright-Meldung im Footer in WordPress Vorlagen mit Cherry Framework 4 vornimmt.
CherryFramework 4. Wie man Änderungen an der Copyright-Meldung im Footer vornimmt
-
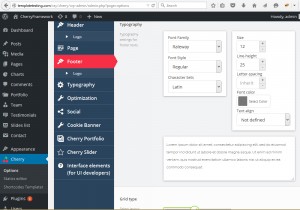
Finden Sie den Tab Cherry -> Optionen (Cherry -> Options) in dem WordPress Control Panel.
-
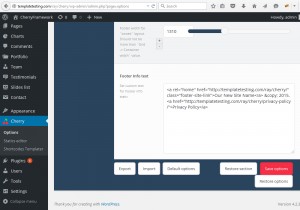
Im Tab Footer (Footer) geben Sie den Text der Copyright-Meldung (Footer copyright text) ein:
-
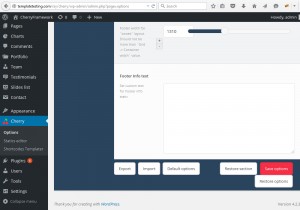
Sie können einen benutzerdefinierten Text ins Feld “Informationstext im Footer” (Footer Info text) eingeben:
-
Aber wenn Sie den Gestaltungsstil ohne Änderungen lassen möchten, empfehlen wir Ihnen, den HTML-Quellcode aus der Vorlage kopieren.
-
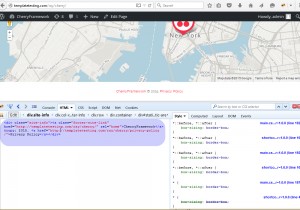
Finden Sie den Code der Copyright-Meldung, indem Sie das Plugin des Firebug Entwicklers nutzen. Sie können erfahren, wie man mit dem Firebug Plugin arbeitet.
-
Wählen Sie div “site-info” und drücken Sie auf den Button «Bearbeiten».
-
Markieren Sie den Quellcode und kopieren Sie ihn:
-
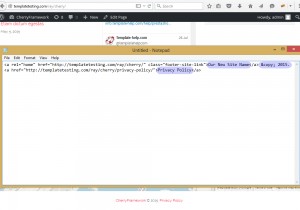
Fügen Sie den Code in jeden Code-Editor ein:
<div class="site-info"><a class="footer-site-link" href="http://templatetesting.com/ray/cherry/" rel="home"> Our New Site Name</a> © 2015. <a href="http://templatetesting.com/ray/cherry/privacy-policy/">Privacy Policy</a></div>
-
Im Ergebnis sollen Sie den Link lassen und den Text entsprechend Ihren Bedürfnissen ändern:
<a class="footer-site-link" href="http://templatetesting.com/ray/cherry/" rel="home">Our New Site Name</a> © 2015. <a href="http://templatetesting.com/ray/cherry/privacy-policy/">Privacy Policy</a>
-
Kehren Sie zum Control Panel zurück und fügen Sie den geänderten Text ein:
-
Speichern Sie die vorgenommenen Änderungen und aktualisieren Sie die Seite Ihrer Website.
Vielen Dank, dass Sie sich mit diesem Tutorial bekannt gemacht haben. Sie können jetzt selbst die Änderungen an der Copyright-Meldung im Footer in WordPress Vorlagen mit Cherry Framework 4 vornehmen.
Sie können auch das ausführliche Video-Tutorial nutzen:
CherryFramework 4. Wie man Änderungen an der Copyright-Meldung im Footer vornimmt