- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как внести изменения в уведомление об авторских правах в футере
Август 11, 2015
Из этого туториала Вы узнаете, как внести изменения в уведомление об авторских правах в футере в шаблонах WordPress с Cherry Framework 4.
CherryFramework 4. Как внести изменения в уведомление об авторских правах в футере
-
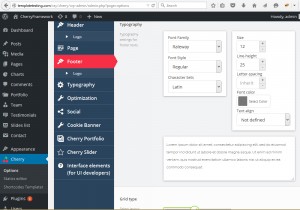
Перейдите на вкладку Cherry -> Настройки (Cherry -> Options) в админ панели WordPress.
-
Во вкладке Футер (Footer) укажите Текст уведомления об авторских правах (Footer copyright text):
-
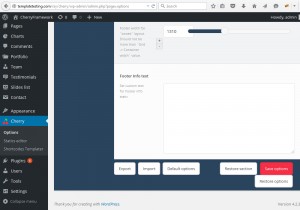
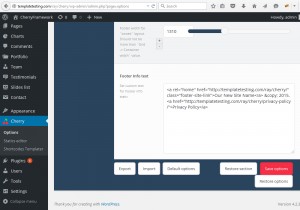
Вы можете добавить пользовательский текст в поле «Информационный текст футера» (Footer Info text):
-
Однако, если Вы хотите сохранить стиль оформления, мы советуем Вам скопировать исходный код HTML из шаблона.
-
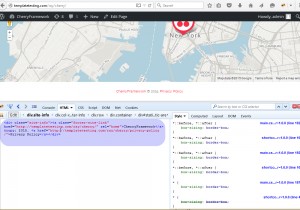
Найдите код уведомления об авторских правах, используя плагин разработчика Firebug. Вы можете узнать о том, как использовать Firebug плагин.
-
Выберите div «site-info» и нажмите на кнопку «Редактировать».
-
Выделите исходный код и скопируйте его:
-
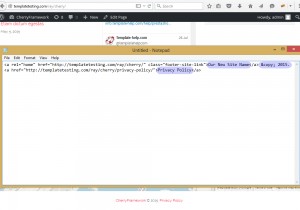
Вставьте код в любой текстовый редактор:
<div class="site-info"><a class="footer-site-link" href="http://templatetesting.com/ray/cherry/" rel="home"> Our New Site Name</a> © 2015. <a href="http://templatetesting.com/ray/cherry/privacy-policy/">Privacy Policy</a></div>
-
В итоге, Вам нужно оставить ссылку и изменить текст в соответствии с вашими потребностями:
<a class="footer-site-link" href="http://templatetesting.com/ray/cherry/" rel="home">Our New Site Name</a> © 2015. <a href="http://templatetesting.com/ray/cherry/privacy-policy/">Privacy Policy</a>
-
Вернитесь в админ панель и вставьте изменённый текст:
-
Сохраните внесённые изменения и обновите страницу сайта.
Благодарим Вас за ознакомление с данным туториалом. Теперь Вы знаете, как внести изменения в уведомление об авторских правах в футере в шаблонах WordPress с Cherry Framework 4.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как внести изменения в уведомление об авторских правах в футере