- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man “Grid Options” auf Seiten/Beiträgen verwaltet
Juni 13, 2016
Dieses Tutorial zeigt Ihnen, wie Sie Beiträge / Seiten Grid Optionen in CherryFramework 4 Vorlagen verwalten können.
Wir können 3 Teile / Elemente innerhalb einer Seite / eines Posts berücksichtigen. Die folgenden: Header, Seiteninhalt und Footer. Wir können das Layout für jedes Element in der WordPress Admin-Panel verwalten.
-
Allgemeines Grid-Layout für Seiten / Beiträge:
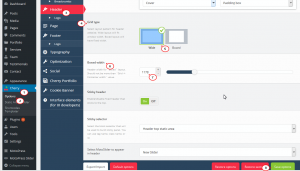
Loggen Sie sich in Ihre WordPress Admin Panel ein und öffnen Cherry > Options.
Header: im Header Tab, können Sie das Header Layout ändern. Sie haben 2 Optionen: Wide und Boxed.
Wide: Stellen Sie das Element in volle Breite ein, ohne linken und rechten Margin.
Boxed: Setzen Sie das Element in einen Container mit einer bestimmten Breite (pixel Wert).
Die Pixelzahl kann im Boxed width Feld rechts unter den Grid Options eingestellt werden

Seiteninhalt:

Footer:

Stellen Sie ein anderes Grid-Layout für eine bestimmte Seite / bestimmten Beitrag ein:
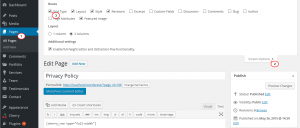
Öffen Sie eine beliebige Seite/Beitrag. Im Seiteneditor, öffnen Sie Screen Options, wählen Sie Grid type, um es einzuschalten.

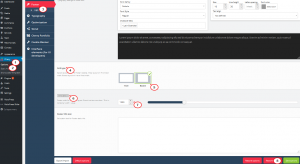
Scrollen Sie runter, und Sie werden Grid type sehen. Alle Seiten/Beiträge die Grid type als Inherit für alle 3 Bereiche/Elemente (Header, Content, Footer) haben, haben das selbe Layout, das vorher in der Cherry > Options Sektion eingegeben wurde.Sehen Sie sich den Screenshot an:

-
Wenn Sie ein anderes Grid-LayoutLayout für einen beliebigen Post / Seite benötigen, wählen Sie einfach die Wide/Boxed Option im Grid Type Feld unter dem Post/Seiteneditor.

Aktualisieren Sie die Seite, um das neue Grid-Layout zu sehen.
Sie können sich gerne unser ausführliches Video Tutorial unter dem folgenden Link anschauen:
CherryFramework 4. Wie man “Grid Options” auf Seiten/Beiträgen verwaltet













