- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man mit Diagrammen arbeitet
Juli 21, 2015
Das jeweilige Tutorial zeigt, wie man mit Diagrammen in CherryFramework 4 Vorlagen arbeitet.
CherryFramework 4. Wie man mit Diagrammen arbeitet
Das Charts Plugin wird zur Erstellung von verschiedenen Grafiken und Diagrammen benutzt. Es bietet eine große Auswahl an Grafiken und Diagrammen, die auch zusätzliche Einstellungen haben. Sie ermöglichen es Ihnen, solches Diagramm zu erstellen, das Ihren Bedürfnissen voll entsprechen wird.
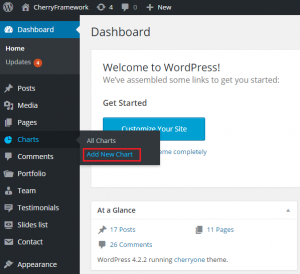
Nachdem Sie das Plugin installiert und aktualisiert haben, sehen Sie den Tab Diagramme in Ihrem WordPress Control Panel. Hier können Sie sowohl mit den Grafiken als auch mit den Diagrammen arbeiten.
Drücken Sie auf den Tab Diagramme -> Ein neues Diagramm hinzufügen (Charts -> Add New Chart), um ein neues Diagramm zu erstellen:
Es gibt einige Arten von Diagrammen:
Fortschrittsbalken
-
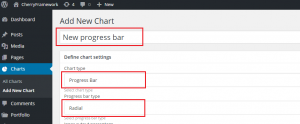
Drücken Sie auf den Tab Diagramme -> Ein neues Diagramm hinzufügen (Charts -> Add New Chart). Geben Sie den Namen für das Diagramm ein, wählen Sie den Typ des Diagramms aus, indem Sie das DropDown Menü Fortschrittsbalken (Progress bar) nutzen, wählen Sie den Typ des Fortschrittsbalkens (Radial, Horizontal, Vertikal) (Radial, Horizontal, Vertical):
-
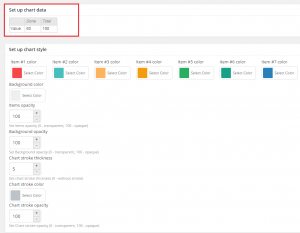
Ändern Sie andere Einstellungen, fügen Sie Diagrammdaten hinzu und ändern Sie die Stile:
-
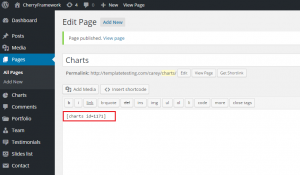
Danach drücken Sie auf den Button Veröffentlichen (Publish) und kopieren Sie den Shortcode für das Diagramm aus der Sektion Shortcode kopieren (Shortcode to paste) fügen Sie ihn in einen gewünschten Beitrag oder eine gewünschte Seite ein.
-
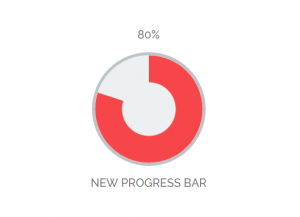
Aktualisieren Sie die Seite, um sich die Änderungen anzuschauen:
Pie
-
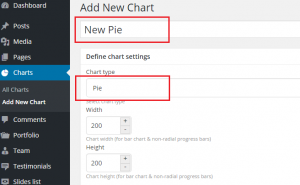
Drücken Sie auf den Tab Diagramme -> Ein neues Diagramm hinzufügen (Charts -> Add New Chart). Geben Sie den Namen für das Diagramm ein, wählen Sie den Typ des Diagramms aus, indem Sie das DropDown Menü (Pie) nutzen, legen Sie die gewünschten Größen fest:
-
Fügen Sie Diagrammdaten hinzu und ändern Sie die Stile.
-
Danach drücken Sie auf den Button Veröffentlichen (Publish) und kopieren Sie den Shortcode für das Diagramm aus der Sektion Shortcode kopieren (Shortcode to paste) fügen Sie ihn in einen gewünschten Beitrag oder eine gewünschte Seite ein.
-
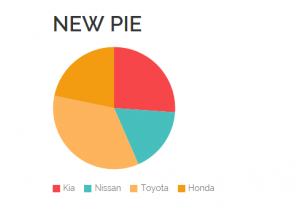
Aktualisieren Sie die Seite, um sich die Änderungen anzuschauen:
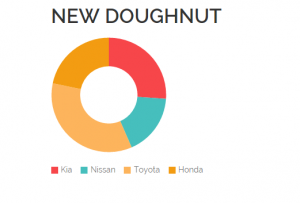
Doughnut
-
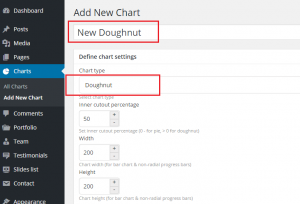
Drücken Sie auf den Tab Diagramme -> Ein neues Diagramm hinzufügen (Charts -> Add New Chart). Geben Sie den Namen für das Diagramm ein, wählen Sie den Typ des Diagramms aus, indem Sie das DropDown Menü Doughnut nutzen, legen Sie die gewünschten Größen fest:
-
Fügen Sie Diagrammdaten hinzu und ändern Sie die Stile.
-
Danach drücken Sie auf den Button Veröffentlichen (Publish) und kopieren Sie den Shortcode für das Diagramm aus der Sektion Shortcode kopieren (Shortcode to paste) fügen Sie ihn in einen gewünschten Beitrag oder eine gewünschte Seite ein.
-
Aktualisieren Sie die Seite, um sich die Änderungen anzuschauen:
Indikator
-
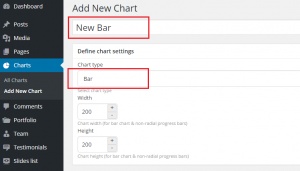
Drücken Sie auf den Tab Diagramme -> Ein neues Diagramm hinzufügen (Charts -> Add New Chart). Geben Sie den Namen für das Diagramm ein, wählen Sie den Typ des Diagramms aus, indem Sie das DropDown Menü Indikator (Bar) nutzen, legen Sie die gewünschten Größen fest:
-
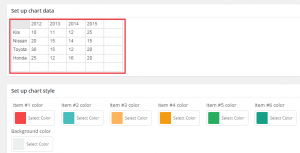
Fügen Sie Diagrammdaten hinzu und ändern Sie die Stile.
-
Danach drücken Sie auf den Button Veröffentlichen (Publish) und kopieren Sie den Shortcode für das Diagramm aus der Sektion Shortcode kopieren (Shortcode to paste) und fügen Sie ihn in einen gewünschten Beitrag oder eine gewünschte Seite ein.
-
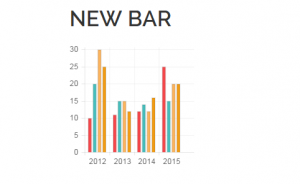
Aktualisieren Sie die Seite, um sich die vorgenommenen Änderungen anzuschauen:
Wenn Sie das bestehende Diagramm ändern möchten, finden Sie den Tab Diagramme -> Alle Diagramme (Charts -> All charts). Nehmen Sie die gewünschten Änderungen vor und drücken Sie auf den Button Aktualisieren (Update).
Sie können auch das ausführliche Video-Tutorial nutzen: