- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
CherryFramework 4. Wie man den Button “Mehr lesen” zur benutzerdefinierten Beitragsliste hinzufügt
Dezember 3, 2015
CherryFramework 4. Wie man den Button “Mehr lesen” zur benutzerdefinierten Beitragsliste hinzufügt

Guten Tag! Von diesem Tutorial erfahren Sie, wie man den Button “Mehr lesen” zur benutzerdefinierten Beitragsliste in CherryFramework4 Vorlagen hinzufügt:

-
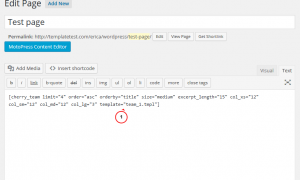
Finden Sie den Shortcode auf der Seite.
Zuerst sollen Sie Parameter des Shortcodes für die benutzerdefinierte Beitragsliste überprüfen. Dadurch erfahren Sie, welche Datei zur Hinzufügung des Buttons Mehr lesen (Read more) bearbeitet werden muss. Zum Beispiel, Sie können unten den Shortcode der Beitragsliste wie Team (Team) sehen:
[cherry_team limit="4" order="asc" orderby="title" size="medium" excerpt_length="15" col_xs="12" col_sm="12" col_md="12" col_lg="3" template="team_1.tmpl"]

-
Finden Sie die Datei zur Bearbeitung.
Danach finen Sie die Datei entsprechend den Parametern des Shortcodes.
Überprüfen Sie die Vorlage (template) hier. Wenn Ihre Datei nicht festgelegt wurde, wird dann die Datei default.tmplzur Erstellung des Layouts verwendet.
-
Nehmen Sie die Änderungen an der Datei vor.
-
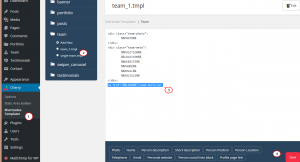
Um die Änderungen an der Datei vorzunehmen, finden Sie den Tab Cherry -> Shortcode-Manager (Cherry -> Shortcodes template) in Ihrem Control Panel.
-
Wählen Sie den Ordner team, um den Zugriff auf die Datei der Beitragsliste «Team» zu erhalten:
-
Öffnen Sie die Datei, die im Shortcode festgelegt wurde. In unserem Fall ist es team-1.tmpl.
-
Fügen Sie den Code des Buttons «Mehr lesen» unter den Inhalt (content) der Datei hinzu, indem Sie den folgenden Teil des Codes einfügen:
<a class="read-more btn" href="%%LINK%%">read more</a>

-
-
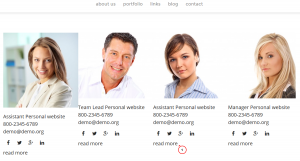
Speichern Sie die Änderungen und überprüfen Sie Ihre Website. Sie sehen jetzt den Button Mehr lesen auf Ihrer Website. Sie können auch Stil-Regeln zu diesem Button hinzufügen, indem Sie den Klassennamen .read_more in Ihrem CSS Code nutzen:

Sie können auch das ausfuhrliche Video-Tutorial nutzen:
CherryFramework 4. Wie man den Button “Mehr lesen” zur benutzerdefinierten Beitragsliste hinzufügt













