- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить кнопку «Читать далее» в листинг пользовательских записей
Декабрь 3, 2015
CherryFramework 4. Как добавить кнопку «Читать далее» в листинг пользовательских записей

Добрый день! Из этого туториала Вы узнаете, как добавить кнопку «Читать далее» в список пользовательских записей в шаблоне CherryFramework4:

-
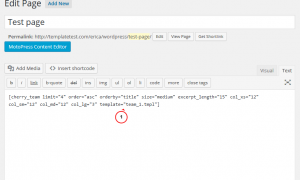
Найдите шорткод на странице.
В первую очередь, Вам нужно проверить параметры шорткода списка пользовательских записей, для того чтобы узнать, какой файл нужно редактировать для добавления кнопки Читать далее (Read more). Например, ниже Вы можете видеть шорткод списка записей типа Команда (Team):
[cherry_team limit="4" order="asc" orderby="title" size="medium" excerpt_length="15" col_xs="12" col_sm="12" col_md="12" col_lg="3" template="team_1.tmpl"]

-
Найдите файл для редактирования.
Далее, найдите файл на основании параметров шорткода.
Проверьте шаблон (template) тут. Если файл не указан, для создания макета используется файл default.tmpl.
-
Внесите изменения в файл.
-
Для того чтобы внести изменения в файл, перейдите на вкладку Cherry -> Менеджер шорткодов (Cherry -> Shortcodes template) в админ панели сайта.
-
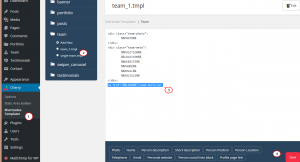
Выберите папку team, для того чтобы получить доступ к файлу списка записей «Команда»:
-
Откройте файл, указанный в шорткоде. В нашем случае, это — team-1.tmpl.
-
Добавьте код кнопки «Читать далее» под содержимым (content) файла, вставив следующий фрагмент кода:
<a class="read-more btn" href="%%LINK%%">read more</a>

-
-
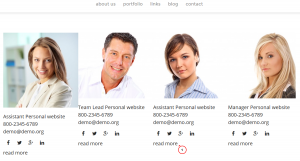
Сохраните изменения и проверьте ваш сайт, теперь Вы увидите кнопку. Вы можете также добавить правила стилей для этой кнопки, используя название класса .read_more в вашем коде CSS:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как добавить кнопку «Читать далее» в листинг пользовательских записей













