- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Drupal 7.x. Arbeit mit Bildern und Bildstilen
Januar 16, 2015
Dank diesem Tutorial erfahren Sie, wie erstellt oder ändert man Bildstile in Drupal.
Drupal 7.x. Arbeit mit Bildern und Bildstilen
-
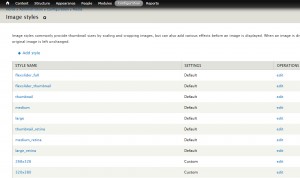
Öffnen Sie das Control Panel und gehen Sie in den Bereich Konfiguration (Configuration)->Medien (Media)-> Bildstil (Image Styles). Hier sehen Sie die Liste von Bildstilen, die in der Engine standardmäßig festgelegt wurden, und Stile, die wir für das Thema erstellt haben:
-
Drücken Sie “Stil erstellen” (“Add Style”) um den Bildstil zu erstellen oder nutzen Sie den Button “Bearbeiten” (“Edit”), um den existierenden Bildstil zu bearbeiten. Wählen Sie den Effekt aus der DropDownListe von verfügbaren Varianten und drücken Sie den Button “Hinzufügen” (Add).
-
Sie können solche Effekte wie Beschneidung (crop), Maßstab (scale), Größenänderung (resize), Drehung (rotate) und Entsättigung (desaturate) (alle zusätzlichen Effekte wurde mit Hilfe von Modulen erfüllt) nutzen.
-
Beschneidung (Crop): entfernt Teile des Bildes so, um es festgelegten Größen anzupassen.
-
Entsättigung (Desaturate): macht das Bild schwarz-weiß.
-
Größenänderung (Resize): passt das Bild den notwendigen Größen an. Dies kann das Bild disproportional dehnen und komprimieren.
-
Drehen (Rotate): Drehen von Bildern kann die Größe des Bildes erhöhen, um dem Diagonalmaß zu entsprechen.
-
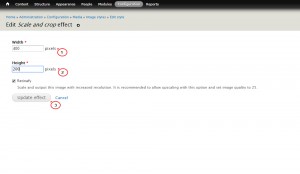
Skalierung (Scale): Mit Hilfe von der Skalierung kann man die Bildgrößen ändern und Proportionen zu halten. Legen Sie eine von den Messungen fest, und die zweite wird automatisch festgelegt.
-
Skalierung und Beschneidung (Scale and Crop): Skalierung und Beschneidung hält die Proportionen des Originalbildes bei der Skalierung und beschneidet längere Seite. Dies ist am meisten nützlich, wenn Sie perfekt quadratische Vorschaubilder ohne Drehung erstellen möchten.
-
-
In den Effekteinstellungen können Sie Höhe (Height) und Breite (Width) festlegen:
-
Nachdem Sie den Stil erstellt haben, können Sie ihn aufs Bild verwenden.
-
Die Stile können in den Bereichen “Inhaltstypen anzeigen” (“Content Types Display”) oder “Feldansichten anzeigen” (“Views Field Display”) verwendet werden.
-
Folgen Sie dieser Anleitung, um den Stil in Einstellungen für Inhaltstypen anzeigen (Content Types Display Settings) zu verwenden:
-
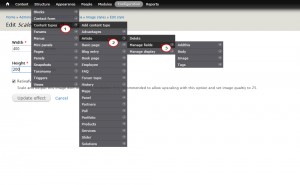
Wählen Sie Struktur (Structure) -> Inhaltstyp (Content types) (wählen Sie den Inhaltstyp, den Sie bearbeiten, aus) -> Anzeige verwalten (Manage display), und dann:
-
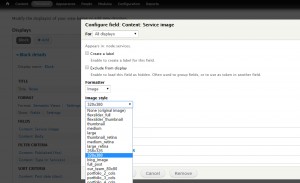
drücken Sie auf das Zahnradsymbol, um den Stil auszuwählen. Sie können auch das Bild zu Ihrem Knoten hinzufügen.
-
Wählen Sie den Stil aus der DropDownListe.
-
Speichern Sie die Einstellungen.
-
-
Um den Stil in Einstellungen für Inhaltstypen anzeigen (Views Field Display Setting)zu verwenden:
-
Schauen Sie sich den bearbeiten Inhalt auf der Webseite an, um Ihre neuen Stile in Aktion zu sehen.
Sie können auch das ausführliche Video-Tutorial nutzen: