- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Drupal 7.x. Работа с изображениями и стилями изображений
Январь 16, 2015
Из этого туториала вы узнаете, как создать или изменить стили изображения в Drupal.
Drupal 7.x. Работа с изображениями и стилями изображений
-
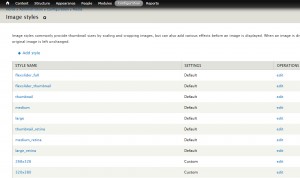
Откройте панель управления и перейдите в раздел Конфигурация (Configuration)->Медиа (Media)-> Оформление изображений (Image Styles). Здесь вы можете увидеть список стилей изображений, указанных в движке по умолчанию и стилей, которые мы создали для темы:
-
Нажмите «Создать стиль» («Add Style») для создания нового правила оформления или воспользуйтесь кнопкой «Изменить» («Edit»), для того, чтобы отредактировать уже существующее правило. Выберите эффект из выпадающего списка доступных вариантов и нажмите кнопку «Добавить» (Add).
-
Вы можете использовать такие эффекты, как обрезка (crop), масштабирование (scale), изменение размера (resize), поворот (rotate) и обесцвечивание (desaturate) (все дополнительные эффекты реализованы с помощью модулей).
-
Обрезка (Crop): Обрезка удалит части изображения, так, чтобы оно соответствовало указанным размерам.
-
Обесцвечивание (Desaturate): Этот эффект изменит изображение на черно-белое.
-
Изменение размера (Resize): Изменение размера придаст изображению необходимые размеры. Это может привести к непропорциональному растяжению или сжатию изображения.
-
Поворот (Rotate): Поворот изображения может привести к увеличению размеров изображения, чтобы соответствовать размеру по диагонали.
-
Масштабирование (Scale): С помощью масштабирования можно изменить размеры картинки, сохранив пропорции. Укажите размер одной из сторон и тогда вторая будет рассчитана автоматически.
-
Масштабирование и обрезка (Scale and Crop): Масштабирование и обрезка сохранит пропорции оригинального изображения при масштабировании, а затем обрежет более длинную сторону. Это особенно полезно для создания идеально квадратных миниатюр без растяжения изображения.
-
-
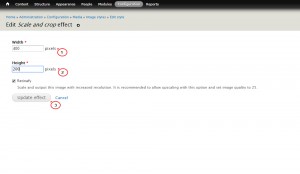
В настройках эффекта вы можете указать Высоту (Height) и Ширину (Width):
-
После завершения создания стиля вы можете применить его к изображению.
-
Стили можно применить в разделах «Отображение типов содержимого» («Content Types Display») или «Отображение поля просмотров» («Views Field Display»).
-
Следуйте этой инструкции для применения стиля в Настройках отображения типов содержимого (Content Types Display Settings):
-
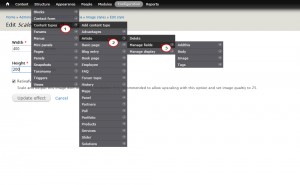
Выберите Структура (Structure) -> Типы содержимого (Content types) (выберите тип содержимого, который вы редактируете) -> Управление отображения (Manage display), а затем:
-
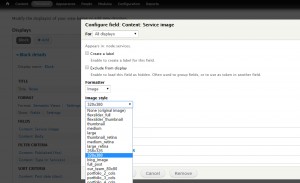
Нажмите на значке шестеренки для того, чтобы выбрать стиль; вы также можете прикрепить картинку к вашему ноду.
-
Выберите стиль в выпадающем списке.
-
Сохраните настройки.
-
-
Для того, чтобы применить стиль в Настройках отображения поля просмотров (Views Field Display Setting):
-
Просмотрите отредактированное содержимое на сайте, чтобы увидеть ваши новые стили в действии.
Вы также можете воспользоваться детальным видео — туториалом: