- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Wie man ein Icon für die Website mit Photoshop erstellt
Februar 3, 2016
Von diesem Tutorial erfahren Sie, wie man ein Icon für Ihre Website mit erstellt.
Wie man ein Icon für die Website mit Photoshop erstelltFavicon ist zwar ein kleines Element, aber ein wesentliches Element auf der Website. Es kann, zum Beispiel, so auf Ihrer Website aussehen:
Photoshop ist ein flexibles Bildbearbeitungsprogramm, das Ihnen hilft, das Favicon für Ihre Website zu erstellen.
Favicon ist ein kleines Logo (16×16), das Sie auf der Website veröffentlichen können. Wenn Sie lieber mit großen Bildern arbeiten, können Sie dann mit dem Icon in den Größen 64×64 arbeiten, und danach es verringern.
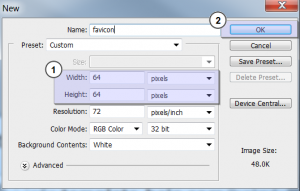
Erstellen Sie ein neues Photoshop Dokument. Öffnen Sie den Tab im Menü ‘Datei’ > ‘Neu’ (‘File’ > ‘New’):

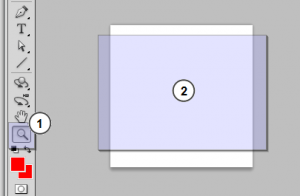
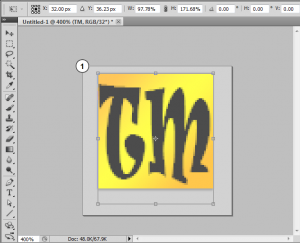
Nutzen Sie das Werkzeug ‘Zoom’, um das Dokument zur Bearbeitung zu vergrößern:

Wir erstellen, zum Beispiel, das Icon der Website, das aus einem einfachen Hintergrund mit Farbverlauf und zwei Buchstaben ‘TM’ (Warenzeichen) besteht.
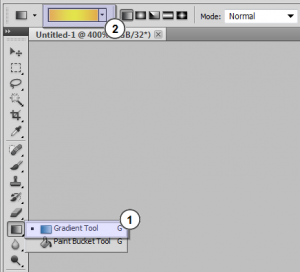
Verwenden Sie auf Ihr Dokument das Werkzeug ‘Farbverlauf’ (Gradient Tool). Sie können eine von den verfügbaren Farbkombinationen nutzen oder eine neue Farbkombination erstellen:

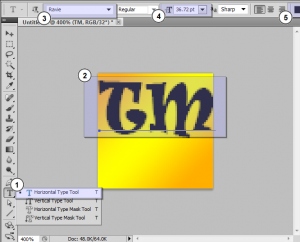
Nutzen Sie das Werkzeug ‘Horizontaler Text’ (Horizontal Type), um ihren Text hinzuzufügen. Legen Sie die Schrift, Farbe und Größe fest:

Nutzen Sie das Werkzeug ‘Transformation’ (Ctrl + T), richten Sie Textposition ein:

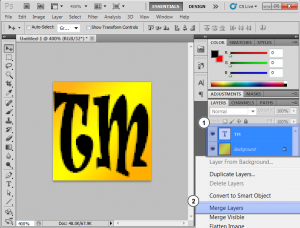
Verbinden Sie Ebenen (Merge layers), wie es auf dem Bildschirmfoto angezeigt ist:

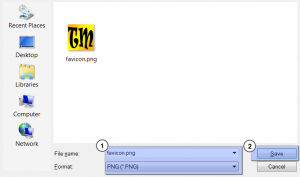
Finden Sie den Tab ‘Datei’ > ‘Speichern als…’ (File > Save As), öffnen Sie das DropDown Menü und wählen Sie das Format .PNG (*.PNG). Drücken Sie auf den Button ‘Speichern’ (Save):

Sie haben erfolgreich das Icon Ihrer Website erstellt. Es wurde als die Datei ‘favicon.png’ auf Ihrem Computer gespeichert.
Aber Sie sollen das Icon Ihrer Website im Format .ICO speichern. Dieses Format ermöglicht es Ihnen, einige Bilder unterschiedlicher Größen zur Skalierung zu speichern. Aus diesem Grund sollen Sie jetzt das Icon Ihrer Website von .PNG zu .ICO konvertieren. Es ist der letztre Schritt in diesem Tutorial.
Öffnen Sie im Browser jede Website zur Bildkonvertierung. Wir wählen diese Website.
Verschieben Sie Ihre ‘favicon.png’ Datei auf den Bereich ‘Hochladen’ (wie es auf dem Bildschirmfoto angezeigt ist). Umwandlung wird automatisch gestartet. Der Prozess dauert 1 bis 2 Sekunden:

Drücken Sie auf den Button ‘Herunterladen’ (Download), um die Datei ‘favicon.ico’ auf Ihrem Computer zu speichern.
Dieses Tutorial ist jetzt zu Ende. Sie haben erfolgreich das Icon für Ihre Website mit Adobe Photoshop erstellt. Sie können es jetzt auf Ihren Server hochladen.
Sie können auch das ausführliche Video-Tutorial nutzen:
Wie man ein Icon für die Website mit Photoshop erstellt













