- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie erstellt man die Vorlage der Seite
März 31, 0204
Das jeweilige Tutorial zeigt, wie erstellt man neue Vorlage der Seite für Vorlagen WordPress Cherry Framework.
WordPress. Wie erstellt man die Vorlage der Seiten
-
Loggen Sie sich ins Control Panel WordPress ein.
-
Öffnen Sie das Menü Seiten -> neue hinzufügen (Pages -> Add New) und erstellen Sie neue Seite mit der neuen Vorlage der Seite.
-
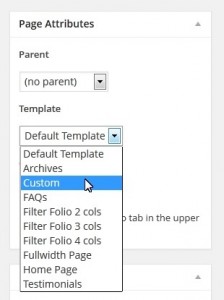
Geben Sie den Seitentitel ein und speichern Sie die Änderungen. In der rechten Spalte im Panel Attribute der Seite (Page Attributes) können Sie eine von benutzten im Ihrem Thema Vorlagen der Seite wählen. Sie sollen die notwendige Vorlage der Seite in diese Liste hinzufügen. Alle diese Vorlagen befinden sich im Ordner wp-content/themes/CherryFramework auf Ihrem Server. Aber Sie sollen neue Vorlage der Seite in den Ordner wp-content/themes/theme##### hinzufügen.
-
Erstellen Sie neue .php Datei in jeglichem Editor, zum Beispiel, Dreamweaver oder Notepad++, und nennen Sie sie, zum Beispiel, new.php. Fügen Sie in diese Datei den folgenden Code ein:
<?php /* Template Name: Custom */ ?> -
Speichern Sie die Datei und laden Sie sie in den Ordner wp-content/themes/theme##### auf Ihren Server herunter.
-
Jetzt kehren Sie zur Seite zurück, die Sie im Control Panel WordPress erstellt haben. Im Panel Attribute der Seite (Page Attributes) können Sie neue Vorlage der Seite unter dem Titel “ benutzerdefiniert” (“Custom”) wählen.
-
Drücken Sie den Button Veröffentlichen (Publish). Dann drücken Sie den Button (Anschauen) Preview. Die Seite wird weiß.
-
Öffnen Sie die Datei new.php file wieder und fangen Sie an, den Inhalt hinzuzufügen. Die Datei kann alles enthalten, was Sie möchten. Es können unveränderter Inhalt oder Elemente des Seitenlayouts, die seinen Inhalt darstellen werden.
-
Sie können Code-Elemente der Vorlagen der Seite aus dem Ordner wp-content/themes/CherryFramework nutzen, um eine spezifische Seite zu erstellen.
-
Erst fügen wird Header und Footer in neue Vorlage der Seite hinzu:
<?php /** * Template Name: Custom */ get_header(); ?> <?php get_footer(); ?>
-
Wenn Sie die Änderungen speichern, können Sie sie auf der Seite sehen:
-
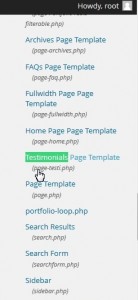
Jetzt sollen Sie den Inhaltstyp wählen, den Sie auf Ihrer Seite nutzen möchten. Sie haben einzelne Vorlage der Seite für benutzerdefinierte Posts “Unser Team” (“Our Team”)nicht. Und Sie mögen das Design der Vorlage der Seite für Kommentare (Testimonials) und Sie würden gern dieses Design für Posts “Unser Team” (“Our Team”)nutzen. Dafür im Menü Design -> Editor (Appearance -> Editor) finden Sie die Datei, die den Code der Vorlage der Seite für Kommentare (Testimonials)enthält. Ihr Name ist page-testi.php.
-
Öffnen Sie diese Datei zur Bearbeitung. Kopieren Sie nur den Code des Inhalts, weil Sie schon Header und Footer (unter ist das Beispiel des jeweiligen Codes, aber Ihr Code kann anders aussehen) hinzugefügt haben:
<div class="motopress-wrapper content-holder clearfix"> <div class="container"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-wrapper-file="page-testi.php" data-motopress-wrapper-type="content"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-type="static" data-motopress-static-file="static/static-title.php"> <?php get_template_part("static/static-title"); ?> </div> </div> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'content' ); ?> <?php echo of_get_option('blog_sidebar_pos'); ?>" id="content" data-motopress-type="loop" data-motopress-loop-file="loop/loop-testi.php"> <?php get_template_part("loop/loop-testi"); ?> </div> <div class="<?php echo cherry_get_layout_class( 'sidebar' ); ?> sidebar" id="sidebar" data-motopress-type="static-sidebar" data-motopress-sidebar-file="sidebar.php"> <?php get_sidebar(); ?> </div> </div> </div> </div> </div> </div> -
Fügen Sie kopierten Code in die Datei new.php hinzu. Ersetzen Sie Template Name: Custom durch Template Name: Team
-
Und ersetzen Sie page-testi.php durch new.php in diesem Code.
-
Der jeweilige Code enthält den Link zur Datei loop/loop-testi.php. Es ist noch eine Datei, die Sie kopieren und bearbeiten sollen. Kopieren Sie die Datei loop-testi.php aus dem Ordner wp-content/themes/CherryFramework/loop und fügen Sie sie in den Ordner wp-content/themes/theme#####/loop (wenn im Ordner Ihres Themas der Ordner loop fehlt, dann sollen Sie ihn erstellen)ein. Bennenen Sie diese Datei um, zum Beispiel, loop-new.php und öffnen Sie sie zur Bearbeitung. Ersetzen Sie das Wort “testi” durch das Wort “team” in allen Zeilen der Datei und speichern Sie die Änderungen. (Um die Wörter zu ersetzen, können Sie die Tastenkombination Control (Command) + F nutzen).
-
Wenn die Datei loop-new.php erstellt und bearbeitet wurde, öffnen Sie die Dateiс new.php wieder und ersetzen Sie sie loop/loop-testi.php durch loop/loop-new.php in Ihrem Code. Im Ergebnis wirdIhr Code so aussehen:
<?php /** * Template Name: Team */ get_header(); ?> <div class="motopress-wrapper content-holder clearfix"> <div class="container"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-wrapper-file="new.php" data-motopress-wrapper-type="content"> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'full_width_content' ); ?>" data-motopress-type="static" data-motopress-static-file="static/static-title.php"> <?php get_template_part("static/static-title"); ?> </div> </div> <div class="row"> <div class="<?php echo cherry_get_layout_class( 'content' ); ?> <?php echo of_get_option('blog_sidebar_pos'); ?>" id="content" data-motopress-type="loop" data-motopress-loop-file="loop/loop-new.php"> <?php get_template_part("loop/loop-new"); ?> </div> <div class="<?php echo cherry_get_layout_class( 'sidebar' ); ?> sidebar" id="sidebar" data-motopress-type="static-sidebar" data-motopress-sidebar-file="sidebar.php"> <?php get_sidebar(); ?> </div> </div> </div> </div> </div> </div> <?php get_footer(); ?> -
Speichern Sie die Änderungen und prüfen Sie Ihre neue Seite. Jetzt muss sie benutzerdefinierte Posts “Under Team” (“Our Team”) mit dem Design der Seite für Kommentare (Testimonials) enthalten.
Sie können auch das ausführliche Video-Tutorial nutzen: