- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Jigoshop. Wie verändert man Bildergröße einer Ware
Januar 21, 2014
Das jeweilige Tutorial zeigt, wie verändert man Bildergröße einer Ware in Vorlagen Jigoshop.
Jigoshop. Wie verändert man Bildergröße einer Ware
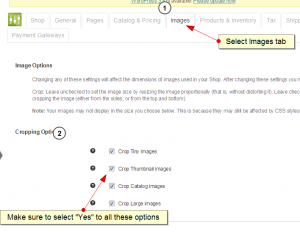
1. Im Admin-Panel WordPress gehen Sie ins Menü Jihoshop > Setting (Einstellungen) > Images (Bilder).
2. Wählen Sie “Yes (Ja)” für alle folgende Optionen:
- Crop Tiny Images (Kleine Bilder beschneiden)
- Crop Thumbnail Images (Miniaturenbilder beschneiden)
- Crop Catalog Images (Bilder eines Kataloges beschneiden)
- Crop Large Images (Große Bilder beschneiden)
3. Geben Sie die notwendige Größe in Pixel in “Catalog Images (Bilder eines Kataloges)”vor.
4. Stellen Sie ein und aktivieren Sie das folgende Plugin: Regenerate Thumbnails.
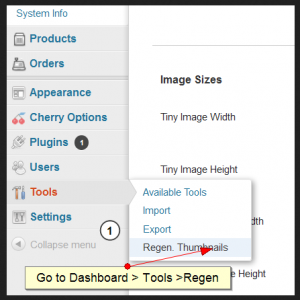
5. Gehen Sie ins Menü WordPress Dashboard (Panel der Tools) > Tools (Tools) >Regen.Thumbnails (Miniaturen regenerieren) über und regenerieren Sie alle Miniaturen.
Sie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen: