- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie weist man Link im Modul Image Swoop zu
September 30, 2014
Dieses Tutorial zeigt, wie weist man Links im Modul Image Swoop zu.
Joomla 3.x. Wie weist man Link im Modul Image Swoop zu
-
Standardmäßig öffnet der Sliderbutton die Seite des einzelnen Artikels der Website. Schauen wir an, wie kann solchen Buttons benutzerdefinierte Links zuweisen:
-
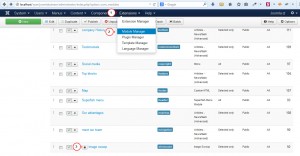
Öffnen Sie das Control Panel Ihrer Website, gehen Sie zum Menü Erweiterungen -> Modulmanager (Extensions->Module manager). Öffnen Sie das Modul Image swoop:
-
Finden Sie das Feld Item URLs, und definieren Sie den Link, der so aussieht: https://www.your_link.com; (trennen Sie unbedingt die Links durch Semikolon). Speichern Sie die Änderungen. Wir haben die Links drei Dias zugewiesen. Schauen Sie das Bild unten an:
-
Aktualisieren Sie die Seite und prüfen Sie die Website. Die neuen Links wurden erfolgreich im Modul Image Swoop zugewiesen:
Sie können auch das ausführliche Video-Tutorial nutzen: