- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie ändert man die Google Kartenposition (auf der Hauptseite)
Dezember 22, 2014
Von diesem Tutorial erfahren Sie, wie ändert man die Google Kartenposition (auf der Hauptseite) in Vorlagen Joomla 3.x.
Joomla 3.x. Wie ändert man die Google Kartenposition (auf der Hauptseite)
Die Google Karte, die auf der Hauptseite Ihrer Webseite ist, muss anders wie die die Karte Google auf der Kontaktseite bearbeitet werden. Meistens wird diese Karte von dem Beitrag mit dem eingebauten HTML Code dargestellt.
Machen Sie die folgenden Schritte, um die Google Kartenposition auf der Hauptseite zu ändern:
-
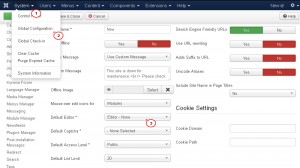
Loggen Sie sich ins Control Panel Joomla ein und gehen Sie in den Bereich System (System) -> Gesamtkonfiguration (Global Configuration).
-
Finden Sie die Option Standardeditor (Default Editor) und wählen Sie Editor (Editor) – Code Mirror oder Editor (Editor) – None aus der DropDownListe:
Achtung: Sie können keinen Download-Code von der Google Karte in dem Beitrag sehen, wenn der Editor “TinyMCE” (Joomla Standardeditor) aktiviert wurde.
-
Drücken Sie auf den Button Speichern (Save) in der rechten oberen Ecke, um die Änderungen zu speichern.
-
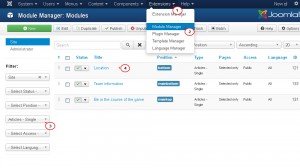
Jetzt sollen Sie überprüfen, welcher Artikel den Code der Google Karte enthält. Gehen Sie ins Menü Erweiterungen (Extensions) -> Modulmanager (Module Manager).
-
Sortieren Sie die Module nach dem Typ "Artikel (Articles) – Einzige (Single)" und wählen Sie ein notwendiges Modul aus der Liste aus. In unserem Fall ist es das Modul "Location" in der Position “bottom”:
-
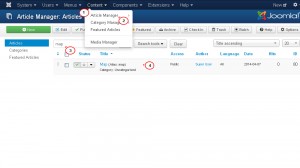
Überprüfen Sie den Artikelnamen im Feld der Option Artikel wählen (Select Article). In unserem Fall ist es der Artikel "Map":
-
Jetzt finden Sie und öffnen Sie diesen Artikel in Artikelmanager (Article Manager):
-
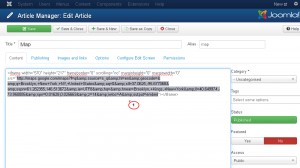
Im Textbereich sehen Sie den Kartencode:
<iframe width="570" height="217" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+New+York,+NY,+United+States&aq=0&sll=37.0625,-95.677068&sspn=61.282355,146.513672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.950005&spn=0.01628,0.025663&z=14&iwloc=A&output=embed"></iframe>
-
Diesen Code (Link zur eingebauten Karte) müssen Sie bearbeiten oder durch den neuen ersetzen:
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+New+York,+NY,+United+States&aq=0&sll=37.0625,-95.677068&sspn=61.282355,146.513672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.950005&spn=0.01628,0.025663&z=14&iwloc=A&output=embed
-
Um eigenen Code der eingebauten Karte zu erstellen, folgen Sie diesem Link https://www.google.com/maps.
-
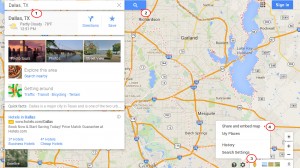
Geben Sie Ihre Adresse ins Suchfeld ein.
-
Wählen Sie die notwendige Position und die Zoomstufe der Karte mit der Maus oder mit Hilfe von Button für die Kartenverwaltung.
-
Drücken Sie auf das Icon von Einstellungen in der rechten unteren Ecke. Wählen Sie das Menü Mit Freunden teilen oder Kartencode erhalten (Share and embed map) aus der Liste von den verfügbaren Varianten:
-
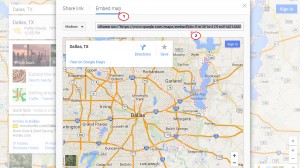
Gehen Sie in den Tab Code (Embed Map). Kopieren Sie den Code, der für Ihre Google Karte erzeugt wurde. Er wird so aussehen:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d214587.41156412518!2d-96.73133959999998!3d32.82066454999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x864c19f77b45974b%3A0xb9ec9ba4f647678f!2sDallas%2C+TX!5e0!3m2!1sen!2s!4v1414173355244" width="600" height="450" frameborder="0" style="border:0"></iframe>
-
Diesen Teil des Codes sollen Sie in Ihrem Beitrag (Attributwert src) nutzen:
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d214587.41156412518!2d-96.73133959999998!3d32.82066454999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x864c19f77b45974b%3A0xb9ec9ba4f647678f!2sDallas%2C+TX!5e0!3m2!1sen!2s!4v1414173355244
-
Ersetzen Sie den Quellcode durch den erzeugten.
-
Der neue Kartencode wird so aussehen:
<iframe width="570" height="217" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d214587.41156412518!2d-96.73133959999998!3d32.82066454999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x864c19f77b45974b%3A0xb9ec9ba4f647678f!2sDallas%2C+TX!5e0!3m2!1sen!2s!4v1414173355244"></iframe>
-
Drücken Sie Speichern (Save) in der rechten oberen Ecke, nachdem Sie alle Aktionen durchgeführt haben.
-
Aktualisieren Sie, um die Änderungen zu sehen. Die Google Kartenposition wurde auf der Hauptseite erfolgreich geändert.
Jetzt ist das Tutorial zu Ende. Jetzt können Sie selbst die Google Kartenposition auf der Hauptseite in Vorlagen Joomla 3.x selbst ändern.
Sie können auch das ausführliche Video-Tutorial nutzen:
Joomla 3.x. Wie ändert man die Google Kartenposition (auf der Hauptseite)