- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x. Wie ersetzt man FontAwesome Icons durch Bilder
Oktober 3, 2014
Aus diesem Tutorial erfahren Sie, wie ersetzt man FontAwesome Icons durch Bilder in Joomla 3.x.
Joomla 3.x. Wie ersetzt man FontAwesome Icons durch Bilder.
Um dieser Anleitung folgen zu können, brauchen Sie den Firefox Browser mit der installierten “Firebug” Anwendung.
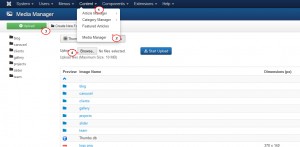
- Öffnen Sie das Control Panel Ihrer Webseite, Inhalt (Content) -> Media Manager (Media Manager) und drücken Sie den Button Hochladen (Upload), um die Bilder, die Sie anstatt der Icons aus der FontAwesome Schrift verwenden möchten, hochzuladen.

- Jetzt muss der CSS Code von laufenden Icons definiert werden, um ihn zu bearbeiten (das folgende Tutorial zeigt, wie macht man dies schrittweise: Wie findet man den notwendigen Code mit Hilfe von der Firebug Anwendung ). Öffnen Sie die Seite der Webseite und mit der rechten Maustaste drücken Sie aufs Icon, das Sie ersetzen möchten, dann wählen Sie Element untersuchen (Inspect Element) mit Hilfe von der Firebug Anwendung. Rechts im Panel firebug sehen Sie den notwendigen CSS Code: template.css (line741).
Achten Sie, dass in unserem Fall der Dateiname und die Zeilennummer sich unterscheiden können.
.blocks.color4 h3:before { content: "\f05b"; } - Öffnen Sie die Datei templates/themeXXXX/css/template.css auf FTP, finden Sie die Zeile 741 und ersetzen Sie den Code durch:
.blocks.color4 h3:before { background: url('your_image_url_here') no-repeat scroll 0 0 rgba(0, 0, 0, 0); } - Jetzt sollen Sie den Ausdruck “your_image_url_here” durch den Link zu Ihrem Bild ersetzen. Öffnen Sie Inhalt (Content) -> Media Manager (Media Manager) im Control Panel Ihrer Webseite, öffnen Sie das notwendige Bild, drücken Sie auf es mit der rechten Maustaste und kopieren Sie den Pfad zum Bild.

- Diesen kopierten Link sollen Sie in den Code anstatt “your_image_url_here” einfügen:
.blocks.color4 h3:before { background: url('http://mysite.com/images/icon.jpg') no-repeat scroll 0 0 rgba(0, 0, 0, 0); } - Speichern Sie die Änderungen und aktualisieren Sie Ihre Webseite, um das neue Icon zu sehen. Jetzt wird anstatt des alten Icons das ausgewählte von Ihnen Bild auf der Webseite angezeigt.
Sie können auch das ausführliche Video-Tutorial nutzen:














