- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как заменить иконки FontAwesome изображениями
Октябрь 3, 2014
Из этого туториала вы узнаете, как заменить иконки FontAwesome изображениями в Joomla 3.x.
Joomla 3.x. Как заменить иконки FontAwesome изображениями.
Для того чтобы следовать этой инструкции вам понадобится браузер Firefox с установленным приложением «Firebug».
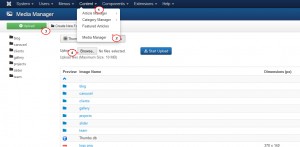
- Откройте панель управления сайта, Содержимое (Content) -> Менеджер медиафайлов (Media Manager) и нажмите кнопку Загрузить (Upload) для того, чтобы загрузить изображения, которые вы в дальнейшем собираетесь использовать вместо иконок из шрифта FontAwesome.

- Теперь надо определить CSS код текущих иконок, для того, чтобы его отредактировать (следующий туториал покажет вам, как это сделать шаг за шагом: Как найти нужный код с помощью приложения Firebug ). Откройте страницу сайта и правой кнопкой мыши нажмите на иконке, которую надо заменить, затем выберите Инспектировать элемент (Inspect Element) с помощью приложения Firebug. Справа в панели firebug вы увидите нужный CSS код: template.css (line741).
Обратите внимание, что в вашем случае имя файла и номер строки могут отличаться.
.blocks.color4 h3:before { content: "\f05b"; } - Откройте файл templates/themeXXXX/css/template.css на FTP, найдите строку 741 и измените код на:
.blocks.color4 h3:before { background: url('your_image_url_here') no-repeat scroll 0 0 rgba(0, 0, 0, 0); } - Теперь надо заменить выражение «your_image_url_here» ссылкой к вашему изображению. Откройте Содержимое (Content) -> Менеджер медиафайлов (Media Manager) в панели управления сайта, откройте необходимое изображение, нажмите на нем правой кнопкой мыши и скопируйте путь к изображению.

- Эту скопированную ссылку надо вставить в код вместо «your_image_url_here»:
.blocks.color4 h3:before { background: url('http://mysite.com/images/icon.jpg') no-repeat scroll 0 0 rgba(0, 0, 0, 0); } - Сохраните изменения и обновите сайт, вы увидите новую иконку. Теперь вместо старой иконки на сайте отображается выбранное вами изображение.
Вы также можете воспользоваться детальной видео — инструкцией:














