- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man die Dianummerierung aktiviert
März 18, 2015
Von diesem Tutorial erfahren Sie, wie man die Dianummerierung in der JS-animierten Vorlag aktiviert.
JS Animated. Wie man die Dianummerierung aktiviert-
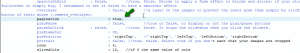
Loggen Sie sich in FTP/Dateimanager (FTP/File Manager) (Sie können auch die Änderungen an der Datei mit Hilfe von dem Editor wie Dreamweaver auf Ihrem Computer vornehmen), finden Sie den Ordner js, öffnen Sie die Datei camera.js und finden Sie den folgenden Code:
pagination : false,Dann ersetzen Sie false durch true:

Drücken Sie auf den Button Änderungen speichern (Save changes).

-
Aktualisieren Sie Ihre Webseite und überzeugen Sie sich, dass die Dianummerierung erfolgreich aktiviert wurde:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man die Dianummerierung aktiviert













