- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to activate slider pagination
March 18, 2015
This tutorial shows how to activate slider pagination in JS Animated templates.
JS Animated. How to activate slider pagination-
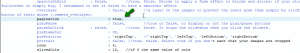
Log into FTP/File Manager (you can also edit it using such editor as Dreamweaver on your computer), go to js folder, open camera.js file and look for the code shown below:
pagination : false,Then change false to true:

Click Save changes.

-
Refresh the site to see the slider pagination has been activated:

Feel free to check the detailed video tutorial below:
JS Animated. How to activate slider pagination













