- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man Felder zum Kontakformular hinzufügt
Juli 15, 2013
Dieses Tutorial zeigt Ihnen, wie man im JS animierten Template weitere Formularfelder zum Kontaktformular hinzufügen kann.
JS Animated. Wie man Felder zum Kontakformular hinzufügtDer Kontaktformular von Ihrem JS animierten Template sieht zum Beispiel so aus:

Und Sie möchten ein zusätzliches Feld mit dem Name “Fax” nach dem “Telephone” Feld anlegen.
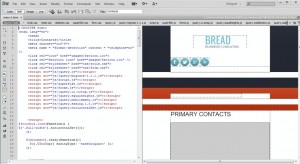
- Zunächst öffnen Sie mit Hilfe von Dreamweaver die .html Datei, wo es das Formular befindet.
- Klicken Sie auf Split.
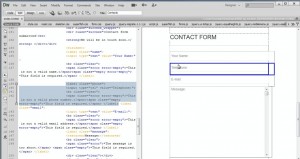
- Um ein neues Feld hinzufügen kopieren Sie den Code eines bestehenden Feldes. Klicken Sie auf das “Telephone” Feld um seinen Feld auszuwählen.
- Kopieren Sie den Code. Z.B.
- Und fügen Sie ihn genau wo sich der ausgewählte Teil beendet (weil das neue “Fax” Feld genau nach dem “Telephone” Feld steht)
- Jetzt gibt es 2 gleiche “Telephone” Felder und Sie sollen einfach in dem zweiten Feld die Namen durch das „Fax“-Word ersetzen:
- Damit Fax kein benötigtes Feld wird, verändern Sie einfach das
- Speichern Sie die Änderungen in der .html Datei.
- Gehen zum “js” Ordner und öffnen Sie in Dreamweaver die forms.js Datei (oder klicken Sie auf die in der Quellcode Leiste von Dreamweaver).
- Achten Sie darauf, dass es solche Zeile gibt (sonst duplizieren Sie die gleichen Zeilen von existierten Felder und ersetzen Sie dort die Namen durch das “fax”-Word):
- Ersetzen Sie auch das Symbol # durch Ihre E-Mail-Adresse, um das Formular zu aktivieren.
- Im “bat” Ordner öffnen die mailhandler.php Datei und schauen Sie, ob es diese Zeile gibt (sonst duplizieren Sie die gleichen Zeilen von existierten Felder und ersetzen Sie dort die Namen durch das “fax”-Word):
- Versuchen Sie eine e-Mail senden, um zu prüfen, ob das zweite Feld funktioniert.


<label class="phone">
<input type="tel" value="Telephone:">
<br class="clear">
<span class="error error-empty">*This is not a valid phone number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
<span class="error error-empty">*This is not a valid Fax number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
</label>
(etwa die Zeile 25)
".fax":{rx:/^\+?(\d[\d\-\+\(\) ]{5,}\d$)/,target:'input'},
( etwa die Zeile 108)
fax:_.getValFromLabel($('.fax',_.form)),
if($_POST['fax']!='nope'){
$messageBody .= '<p>Fax Number: ' . $_POST['fax'] . '</p>' . "\n";
$messageBody .= '<br>' . "\n";
}
(Hier können Sie den Text Fax Number verändern, wenn Sie einen anderen Text in den erhaltenen Nachrichten haben möchten)

Sehen Sie jetzt das ausführliche Video-Tutorial an:
JS Animated. Wie man Felder zum Kontakformular hinzufügt













