- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Link zum Slider «Faded slider» hinzufügt
Oktober 29, 2015
Das jeweilige Tutorial zeigt, wie man den Link zum Slider «Faded slider» in der JS-animierten Vorlage hinzufügt.
JS Animated. Wie man den Link zum Slider «Faded slider» hinzufügtBeim Drücken aufs Bild wird der Slider normalerweise das nächste Slide angezeigt. Sie haben keine Möglichkeit benutzerdefinierte Links zu Slides hinzuzufügen.
-
Loggen Sie sich ins Hosting Control Panel (cPanel) ein und öffnen Sie Dateimanager (File manager):

-
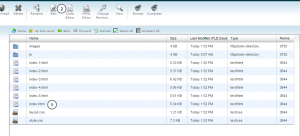
Öffnen Sie den Stammordner Ihrer Website und finden Sie die Datei index.html , drücken Sie auf den Button Bearbeiten (Edit):

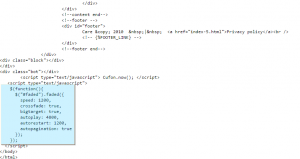
Scrollen Sie nach unten und finden Sie den folgenden Teil des Codes:
$(function(){ $("#faded").faded({ speed: 1200, crossfade: true, bigtarget: true, autoplay: 4800, autorestart: 1200, autopagination: true }); });
Ersetzen Sie
bigtarget: true,durchbigtarget: false,Drücken Sie auf den Button «Speichern», um die Änderungen zu speichern:

Danach finden Sie in dieser Datei den Code für den Slider «faded slider», zum Beispiel:
<div id="faded"> <div class="rap"> <img src="images/img1.jpg" alt="" width="675" height="400" /> <img src="images/img2.jpg" alt="" width="675" height="400" /> <img src="images/img3.jpg" alt="" width="675" height="400" /> <img src="images/img4.jpg" alt="" width="675" height="400" /> <img src="images/img5.jpg" alt="" width="675" height="400" /> </div> </div>
-
Laden Sie uns den Link zum ersten Slide hinzufügen. Sie sollen den Link hinzufügen, indem Sie Tag href , wie unten, nutzen:
<a href="http://google.com/"><img src="images/img1.jpg" alt="" width="675" height="400" /> </a>
-
Geben Sie den notwendigen Link ein und drücken Sie auf den Button Speichern (Save), um die Änderungen zu speichern. Genauso können Sie Links zu anderen Slides hinzufügen:

Aktualisieren Sie Ihre Website, um sich die Änderungen anzuschauen.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den Link zum Slider «Faded slider» hinzufügt













