- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man die Anzahl der Elemente, die in dem Owl Karussell angezeigt werden, für verschiedene Bildschirmauflösungen ändert
März 7, 2016
Von diesem Tutorial erfahren Sie, wie man die Anzahl der Elemente, die in dem Owl Karussell angezeigt werden, für verschiedene Bildschirmauflösungen in JS-animierten Vorlagen ändert.
JS Animated. Wie man die Anzahl der Elemente, die in dem Owl Karussell angezeigt werden, für verschiedene Bildschirmauflösungen ändert-
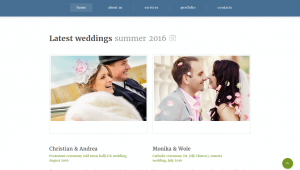
Finden Sie das Karussell auf Ihrer Website:

-
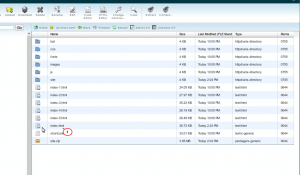
Indem Sie FTP oder den Dateimanager nutzen, öffnen Sie die Datei index.html, die für die Seite mit dem owl Karussell verantwortlich ist:

-
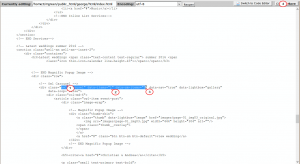
Finden Sie die Attribute data-item, ändern Sie den Wert data-items=’1′ und data-sm-items=’2′. Nachdem Sie dies gemacht haben, drücken Sie auf den Button «Speichern und Schließen»:

-
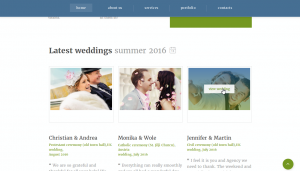
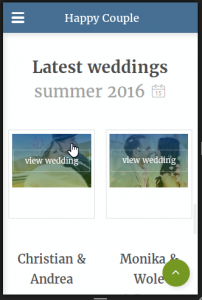
Kehren Sie zu Ihrer Website zurück, aktualisieren Sie die Seite und überprüfen Sie das Owl Karussell auf der Seite:

-
Verkleinern Sie die Größe des Browserfensters bis 320px*480px und öffnen Sie Ihre Website auf einem mobilen Gerät, um die vorgenommenen Änderungen zu überprüfen:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man die Anzahl der Elemente, die in dem Owl Karussell angezeigt werden, für verschiedene Bildschirmauflösungen ändert













