- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den RD Kartenstil ändert
Oktober 26, 2015
Von diesem Tutorial erfahren Sie, wie man den RD Kartenstil (RD Map style) in JS-animierten Vorlagen ändert.
JS Animated. Wie man den RD Kartenstil ändertUm den RD Kartenstil (RD Map style) in JS-animierten (JS Animated) Vorlagen zu ändern, führen Sie die folgenden Schritte aus:
-
Um den Stil der Google Karte auf der Seite zu ändern, öffnen Sie die Datei tm-scripts.js, die sich in dem Ordner js Ihrer Vorlage befindet.
-
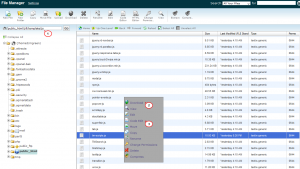
Sie sollen die Datei tm-scripts.js mit Hilfe von Dateimanager im Hosting Control Panel (File Manager in the cPanel) oder einem Code-Editor wie Notepad++ oder Dreamviewer auf Ihrem Computer öffnen.
-
Vor allem sollen Sie ursprüngliche Dateien speichern, um die Sicherungskopie (back-up) zu erstellen, in dem Fall, wenn Sie die Standardeinstellungen wiederherstellen müssen. Drücken Sie auf den Button rechts und wählen Sie Herunterladen (Download).
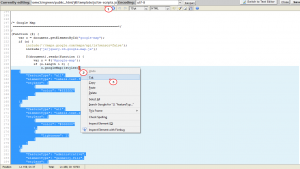
Danach können Sie mit der Bearbeitung beginnen. Drücken Sie mit der rechten Maustaste auf die Datei und öffnen Sie sie, indem Sie auf das Element Code-Editor (Code Edit) drücken:

-
Danach sollen Sie den Teil des Codes der Google Karte (massive of Google Map code), der für Stile verantwortlich ist, finden. In unserem Fall sollen wir den gesamten Inhalt (remove all content) aus den eckigen Klammern (square brackets) entfernen und ihn durch den neuen ersetzen:

-
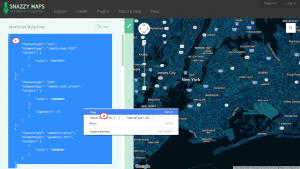
Um den neuen Code für den Kartenstil zu erhalten, folgen Sie diesem Link: https://snazzymaps.com.. Hier finden Sie verschiedene Varianten der Kartenstile. Wählen Sie eine passende für Ihre Website aus. Wir verwenden, zum Beispiel, den Stil “Midnight Commander”.
Drücken Sie auf den Button Den gesamten Code anschauen (View all code) und kopieren Sie den gesamten Code aus den eckigen Klammern (square brackets) am Ende der Datei:

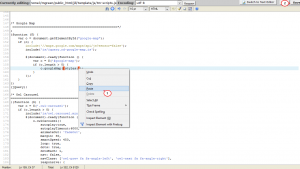
Öffnen Sie die Datei tm-scrits.js und fügen Sie (Paste) den Teil des Codes anstatt des ursprünglichen Codes ein:

-
Speichern Sie (Save) die Änderungen und aktualisieren Sie (refresh) Ihre Website. Wenn Sie den Code-Editor auf Ihrem Computer nutzen, speichern Sie (save) die Änderungen und laden Sie (upload) Ihre Datei in den Ordner js mit Hilfe von FTP oder Dateimanager im Hosting Control Panel (File Manager in cPanel) hoch. Achten Sie darauf, dass Sie Überschreiben (overwriting) von Dateien aktivieren müssen, um die Änderungen korrekt zu speichern.
-
Kehren Sie zur Seite mit dem Text, den Sie geändert haben, zurück. Sie können sich überzeugen, dass alles erfolgreich bearbeitet wurde.
Sie können das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den RD Kartenstil ändert













