- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man ein Hintergrundbild für den Hauptbereich des Webseiteninhalts erstellt/ersetzt
Februar 1, 2016
Guten Tag! Von diesem Tutorial erfahren Sie, wie man ein Hintergrundbild für den Hauptbereich des Webseiteninhalts in den JS-animierten Vorlagen erstellt/ersetzt.
JS Animated. Wie man ein Hintergrundbild für den Hauptbereich des Webseiteninhalts Vorlagen erstellt/ersetztFinden Sie ein Element, dessen Hintergrundbild Sie ersetzen (hinzufügen) möchten.
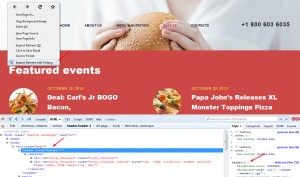
Überprüfen Sie das Element, indem Sie ein Entwicklerwerkzeug nutzen:

Fügen Sie das Bild, das Sie als Hintergrundbild verwenden möchten, zum Server hinzu und kopieren Sie den Link zu ihm.
Fügen Sie das Attribut «background-image» für ein notwendigen Element hinzu:
background-image: url("your_image_url_here");Kopieren Sie die Regel, die Sie erstellt haben:

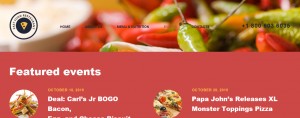
Fügen Sie die Regel am Ende Ihrer CSS Datei hinzu und aktualisieren Sie die Seite. Überprüfen Sie, ob das Hintergrundbild korrekt angezeigt ist:

Sie können jetzt selbst ein Hintergrundbild für den Hauptbereich des Webseiteninhalts erstellen/ersetzen. Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man ein Hintergrundbild für den Hauptbereich des Webseiteninhalts erstellt/ersetzt













