- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie integriert man die Fehlerseite 404
Dezember 12, 2014
Aus diesem Tutorial erfahren Sie, wie integriert man die Fehlerseite 404 mit dem benutzerdefinierten Design auf Ihrer HTML Webseite
JS Animated. Wie integriert man die Fehlerseite 404Erstellen der benutzerdefinierten Seite 404:
Erstellen Sie die Datei 404.html (Sie können sie auch anders nennen) mit der Nachricht, die Ihre Webseitenbesucher sehen werden (wenn sie eine nicht existierende Seite versuchen zu öffnen). Am besten ist eine kleine Karte der Webseite oder/und das Suchformular neben der Nachricht für das Fehlen der angeforderten Seite zu nutzen. Aus diesem Artikel erfahren Sie mehr über das Erstellen der nützlichen Fehlerseite 404.
In unserem Fall die Seite 404.html gibt es schon:

Achten Sie, bitte, darauf, dass die Seite 404 zu Archiven von Vorlagen HTML5 und Bootstrap gehört.
-
Erstellen .htaccess:
Öffnen Sie die Datei .htaccess, wenn Sie sie schon haben. Wenn Sie solche Datei nicht haben, öffnen Sie dann den Texteditor (in diesem Fall können Sie den visuellen Editor WYSIWYG nicht nutzen) und fügen Sie solche Zeile hinzu:
ErrorDocument 404 /404.html
Der Dateifehler können Sie nennen, wie Sie es möchten und auch die notwendige Erweiterung nutzen. Aber geben Sie, bitte, hier den absoluten Pfad zur Datei (Vollreferenz einschließlich der Website-Adresse) NICHT ein:

Hochladen:
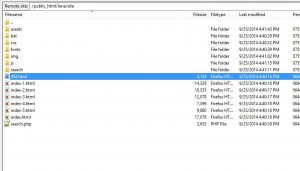
Überzeugen Sie sich, dass für Ihren FTP Kunden Downloadmodus ASCII eingestellt wurde, laden Sie die Datei 404.php, und dann noch .htaccess hoch:

-
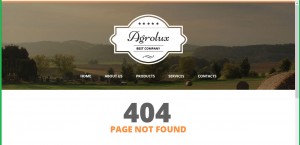
Leeren Sie den Browser-Cache und legen Sie den Pfad zur nicht vorhandenen auf Ihrem Server Datei in der Adressleiste fest. Zum Beispiel, http://www.example.com/oops. Jetzt können Sie Ihre neue Fehlerseite 404 sehen:

-
Hinweise
Sie können jeglichen Inhalt für die Fehlerseite wählen. Einige Leute geben den Link zur Hauptseite der Webseite, andere suchen den freundlichen Ansatz, um dem Besucher zu zeigen, dass die Seite nicht verfügbar ist, deswegen erstellen Sie schönes Design für die Fehlerseite mit den Links zu anderen Bereichen der Webseite und sogar das Suchformular.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie integriert man die Fehlerseite 404













